


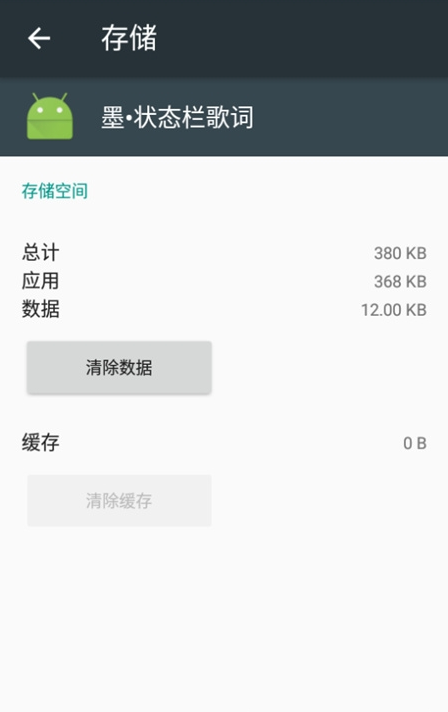
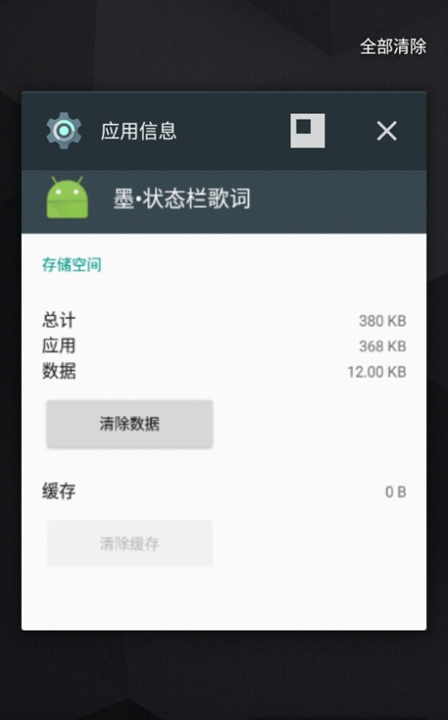
墨•状态栏歌词(StatusBar lyric)是一个功能强大的歌词适配工具,主要是可以实现在状态栏上显示歌词等,这是一款专业的模块工具,支持Android系统,很好用也很实用哦。

状态栏(status bar),是包含文本输出窗格或“指示器”的控制条。状态栏是指每个窗口、程序操作界面的最底端,通常是在“视图”或“查看”菜单下打开或关闭,就是前面加“勾”就打开,打“叉”就关闭的。
1.墨状态栏歌词理论上支持所有官方系统版本
2.支持的音乐软件版本
3.请查看模块内的使用说明
1.可以将音乐软件如QQ音乐、网易云音乐、酷狗音乐等播放的音乐的歌词以悬浮窗的形式显示出来;
2.可以将歌词放置在状态栏之上;
3.独家的悬浮唱片更是能让你眼前一亮。
一、StatusBar组件介绍
StatusBar是React Native 0.20起新增的跨平台组件,它可以用来设置并动态改变设备的状态栏显示特性。
StatusBar组件可以同时加载多个StatusBar组件,这些StatusBar组件的属性可以按照加载的顺序进行合并。一种常见的用法就是:我们可以在使用Navitator的时候,针对不同的路由页面设置特殊的状态栏样式。
虽然StatusBar是跨平台组件,但其中有些属性是通用的,而有些则是iOS或Android独有的。所以我们开发时要做好适配。
二、通用属性介绍
1.animated
设置当状态栏的状态发生变化时,是否需要加入动画。
动画支持backgroundColor、barStyle和hidden属性的变化。
2.hidden
设置状态栏是否隐藏。
三、仅支持iOS的属性
1.barStyle
用于设置状态栏文字的颜色,其值是枚举类型:
default:黑色文字(默认)
light-content:白色文字
<StatusBar barStyle={'light-content'} />
2.networkActivityIndicatorVisible
设定网络活动指示器(就是那个菊花)是否显示在状态栏。
<StatusBar networkActivityIndicatorVisible={true} />
3.showHideTransition
通过hidden属性来显示或隐藏状态栏时所使用的动画效果,有两种选择:fade(默认值)、slide
四、仅支持Android的属性
1.backgroundColor
Android 设备上状态栏的背景颜色
<StatusBar backgroundColor={'blue'} />
2.translucent
设置状态栏是否为透明。
当状态栏的值为true的时候,应用将会在状态栏下面进行绘制显示。这样在Android平台上面就是沉浸式的效果,可以达到Android和iOS应用显示效果的一致性。
该值常常同配置半透明效果的状态栏颜色一起使用。
<StatusBar translucent={true} />
3.StatusBar.currentHeight
React Native在Android平台为StatusBar组件提供了一个静态常量currentHeight,我们可以通过读取这个常量来得到Android手机状态栏的高度。
注意:currentHeight 不是一个属性,我们直接访问StatusBar.currentHeight就可以了。
五、不同平台下状态栏的处理
1、Android 手机状态栏
当状态栏呈现在 Andorid 手机屏幕顶部时,它会占用顶部这个空间,我们只能使用剩下的屏幕空间。也就是说如果从第0行开始放置组件时,组件会紧贴着状态栏的下边沿显示。
要想知道实际可用的屏幕高度,可以通过手机屏幕的高度减去状态栏高度得到。
2、iOS手机状态栏
在iOS平台上,取得的屏幕高度就是实际可使用的高度。
如果从第0行开始排列组件时,组件会紧贴着手机屏幕的最上沿显示。如果状态栏没有被隐藏,它将覆盖在第0行组件的上方。
如果不想设置状态栏隐藏,则应当空出状态栏的显示区域。但可以为这个区域设置背景色,以使整个界面风格统一。
 下载
vlive安卓最新版(Weverse)
224.8M /
下载
vlive安卓最新版(Weverse)
224.8M /
小编简评:VLIVE直播-
 下载
网易元力FUN智能app(春风元力)
254.5M /
下载
网易元力FUN智能app(春风元力)
254.5M /
小编简评:元力FUN手机
 下载
新东方双语阅读app
32.2M /
下载
新东方双语阅读app
32.2M /
小编简评:新东方旗下
 下载
点杀泰坦2(Tap Titans 2)内置mod修改器
171.1M /
下载
点杀泰坦2(Tap Titans 2)内置mod修改器
171.1M /
小编简评:点杀泰坦2内
 下载
Archive of Our home own官网app
22.5M /
下载
Archive of Our home own官网app
22.5M /
小编简评:homearchiv
 下载
晋税通手机app
51.8M /
下载
晋税通手机app
51.8M /
小编简评:山西晋税通
 下载
TreeArt app
25.4M /
下载
TreeArt app
25.4M /
小编简评:TreeArtapp
 下载
步数无忧刷步数app
6.9M /
下载
步数无忧刷步数app
6.9M /
小编简评:步数无忧ap
 下载
源坤数字藏品app
27.3M /
下载
源坤数字藏品app
27.3M /
小编简评:源坤数字藏
 百度梯子AI软件
79.5M
1.2.0.10 最新版
百度梯子AI软件
79.5M
1.2.0.10 最新版
 nothing天气下载
5.6M
3.0.0 手机版
nothing天气下载
5.6M
3.0.0 手机版
 TwiNote智能笔记
45.1M
6.5.2 最新版
TwiNote智能笔记
45.1M
6.5.2 最新版
 国家反诈中心老年版
38.5M
2.0.18 官方最新版
国家反诈中心老年版
38.5M
2.0.18 官方最新版
 二维火KDS(点餐系统)
44.0M
3.4.94 最新版
二维火KDS(点餐系统)
44.0M
3.4.94 最新版
 职工之家官方正版(全国总工会)
73.0M
1.2.112 手机版
职工之家官方正版(全国总工会)
73.0M
1.2.112 手机版
 谷歌浏览器app安卓下载chrome
274.3M
143.0.7499.146 官方正版
谷歌浏览器app安卓下载chrome
274.3M
143.0.7499.146 官方正版
 saylo(AI聊天软件)
87.0M
2.3.4 最新版
saylo(AI聊天软件)
87.0M
2.3.4 最新版
 58同城app
121.5M
13.43.2 安卓版【官方版】
58同城app
121.5M
13.43.2 安卓版【官方版】
 个人所得税手机app
67.2M
2.2.5 最新版
个人所得税手机app
67.2M
2.2.5 最新版
 国家政务服务平台
86.2M
2.0.5 安卓版
国家政务服务平台
86.2M
2.0.5 安卓版
 网上国网app
126.0M
3.1.8 最新版
网上国网app
126.0M
3.1.8 最新版
网友评论