Adobe XD 33是一款非常好用的UX设计软件,它的功能十分的强大,能够让用户们在几分钟之内就可以把用户们的创意从画板上面转换成为各种线框图形,方便用户们进行各种修改设计,能够满足广大用户们的使用需求,无论是设计还是创建原型在这款软件内都是可以实现的。软件还具备了各种绘画设计功能,相信大家应该都有过感受,就是使用某款软件的时候很多需求都能够被满足,但是总会有那么一两个需求软件不支持,要重新去别的软件进行操作,就会比较麻烦,但是这款软件就不会出现这样的问题,因为它的设计就是以能够满足所有用户们的需求而制作,就算真的没有哪个用户们需要的功能,软件也是支持使用插件功能的,只需导入各种需求的插件就能够进行操作,而且软件内自带了插件管理工具,用户们可以有效的对插件进行管理非常的方便快捷,简直就是一款相关设计神器啊,今天小编带来了Adobe XD 33中文破解版,软件是直装破解版,安装完成即可免费体验,有兴趣的朋友们可以来下载体验!
软件特色
1、快速且具备多种用途的画板
无论您是处理几十个还是几百个画板,您都可以在没有任何延迟的情况下平移和缩放画布。借助XD,您可以针对任何尺寸的屏幕或设备自定义画板,并在多个画板之间进行复制,且不会丢失设计元素的位置。
2、重新设计了图层和符号
利用新式的上下文图层面板(该面板仅会显示您正在处理的文档部分的图层),更快地处理工作并确保有条不紊。将常用元素(如按钮和徽标)转换为可拖放到画板上并可在整个文档中重复使用的符号。更改一个符号,然后它便会在所有位置更新,或者选择覆盖特定实例。您也可以将颜色和字符样式添加到“资源”面板,从而在任何位置加以应用。
3、易于使用的强大工具
借助按照设计人员的思考方式工作的对齐、度量和定位工具、排版和蒙版工具,更快地绘制、重复使用和合成设计元素。您还可以直接通过“文件”菜单共享文档以及访问内置的教程和UI套件。
4、在几分钟内,将静态内容转变为交互式内容
将您的合成内容转换为带有过渡的交互式原型,然后测试您的体验–完全不需要上传、同步或在应用程序间来回跳转。您在设计模式中做出的更改将会显示在原型中,因此您始终能够处理最新版本。
5、控制和自定义您的体验
借助XD,您可以轻松地向同事展示您的多屏幕体验的外观、感觉和工作方式。只需单击一下,即可从设计模式切换为原型模式。然后,使用拖放控件连接您的画板,并通过将过渡和缓动效果从一个画板应用到另一个画板,来帮助传达流程。
6、更快地征集反馈,更快地进行迭代
通过Web与团队成员共享原型。审阅者可以将评论固定到原型的特定区域,并且所有反馈会被整合到一个位置,所以您能够快速地进行修订和重新发布。
7、在移动设备上预览
通过在实际的目标屏幕上预览原型,确保体验按照您需要的方式运转。您在桌面上做出的更改将会反映在您的Android或iOS设备上。
新增功能
描边增强功能
控制点线或虚线描边,并设置末端端点和转角的外观。如需进行更精细的控制,您可以从Illustrator中复制复杂的描边并将其应用到XD中的对象。
资源重命名
现在,您可以直接在资源面板中为颜色、字符样式和符号添加标签,从而更好地进行整理并更轻松地进行访问。
评论设计规范
设计规范现在具备与原型相同的出色评论功能。开发人员可以评论规范,并且您会收到通知。在他们刷新浏览器时,您做出的任何更新、更改或回复均会自动显示。
叠加支持
现在,您可以通过创建叠加来在原型中堆放内容,从而节省时间和精力–不再需要为键盘、菜单和对话框复制画板。
设置固定位置
让元素始终处于同一位置,在查看者进行滚动操作时,使其位置保持不变。这种全新的原型创建功能非常适合固定的页眉、页脚等内容。
更好地控制图像填充
设计人员现在可以裁切和重新放置从桌面上拖放的用于填充形状的图像。
使用数学计算进行设计
通过在属性检查器中使用数学计算来获得设计的准确值,进而确定列大小、图像、网格布局和元素的位置。
改进了Photoshop集成
提高了导入到XD中的Photoshop文件的保真度。使用最新更新,您还可以更快地转移描边和图像效果和导入PSD
Adobe XD直装破解版优势
1、全新工作流程。
通过Adobe XD,您可以获得一款用于整个UI/UX设计流程的强大工具。创建用户流程、线框、高保真设计、交互式原型、动画等,无需在多个应用程序之间来回切换,也无需担心设计是否保持同步。
2、快速、强大且易于使用。
XD旨在让所有人都能完成任何类型体验的设计。提供了响应式调整大小、重复网格和自动生成动画等丰富的功能,可加快常见任务的执行速度,因此您可以将更多时间投入到创作中。
3、专为团队协作而打造。
让每个人从第一次头脑风暴到最终交付都保持同步。与其他设计人员同时处理同一文档。邀请利益相关者审阅设计并提供反馈。并共享设计规范,为开发人员提供开始编码所需的全部资料。
4、创建设计系统。
借助XD中的设计系统保持一致并帮助团队更快地完成工作。创建和共享可用于多个项目的颜色、字符样式及组件。
5、强化工作流程。
通过数百个插件以及与Adobe Creative Cloud应用程序和第三方工具的集成,释放XD的全部功能。在Adobe Photoshop中编辑图像,通过Adobe Fonts同步喜爱的字体,并在Jira、Slack和Zeplin等其他应用程序中共享设计。
UI设计软件Sketch还是Adobe XD哪个比较好用
成为UI 设计师之前,得先学会哪个设计软件?
Sketch 多年来都是UI(使用者界面设计)设计师主要使用的设计软体,再配合Adobe Ai 以及Ps 进行制图,但Adobe 推出了自家专用于UI/UX 设计的软体「Adobe Xd(Experience Design)」之后,设计师们从此有了新的选择
今天这篇Adobe Xd以及Sketch比较,我想在刚踏入UI领域学习时,不少同学都会有这样的犹豫,而这也是设计师上常见的问题,而很多人也为此要去买新电脑。但若已经很资深的朋友,反而不会去想要去学哪一套工具,原因我们会在最后做说明。
Adobe Xd / Sketch 基本介绍
Adobe XdAdobe 旗下一款全新且主打结合介面设计、建立原型以及跨平台体验设计的软体,将Wireframe、Design 以及Prototype 等UI/UX 设计流程整合至同一软体中,并能直接导出标注元件与开发者进行协作。Sketch以其闪亮亮黄色钻石为人所知,由于是很早就以功能简单与UI 设计专门为诉求而成为设计师惯用软体,并因此在网路上大多数的教学文章都以推荐Sketch 为主,业界中较资深的设计工作人员也多使用以此为主轴的设计流程。
Adobe Xd / Sketch 使用比较
接下来,我们撷取各自的设计使用情境中,共8 个实际的比较与参考星等。
1.「容易上手程度」
Adobe Xd -
Sketch -
如果你是设计系大学生,或已经熟悉Illustrator / Photoshop 等绘图软体,那不管是Adobe Xd 还是Sketch 都是很容易上手的,因为这类专门用于UI 介面设计软体的功能都做得相当简单,介面也是。
就算都没接触过相关软体,为数不多的基本功能对于新手来说的门槛也不是非常高。
Adobe Xd 软体界面
Sketch 软体界面
2.「电脑(作业系统)支援」
Adobe Xd -
Sketch -
Sketch 多年以来都只支援MacOS 系统的电脑,因此在初步购买电脑时,大多数的设计师会推荐使用MacBook Pro 电脑,或是iMac 台式机等,但相较于PC 电脑来说,价格稍微贵了一些。
Adobe Xd 的问世可以说是解决了这个入门门槛,支援Windows 以及MacOS 双作业系统都可以安装使用,如果团队协作时也不用担心对方的电脑能不能开启专案档,另外因为不少大学机构以及企业的硬体装置都是PC(Windows)电脑,所以大大地解决了以往没有专用UI 设计软体的麻烦。
比较需要注意的是,Windows目前仅支援Win10 Ver.1703以上版本。
3.「绘图功能」
Adobe Xd -
Sketch -
以向量绘图来说,Sketch 软体内建的工具更丰富,尤其是渐层的部分我个人觉得很好用!也比较多细部设定可以操作;Adobe Xd 内建的基本绘图工具较少,单纯做介面还够用,要进行插画绘制就比较辛苦。
但其实Xd 这项产品是故意这么设计的,主要是用来搭配同为Adobe 家的Illustrator 以及Photoshop 做设计。现在Adobe Creative Cloud 是走订阅制,可以一次使用全套的Adobe 软体,也就是说用了Xd,要顺便开Ai/Ps 只需要安装一下就可以使用。
我们可以在Ai 先画好图,直接贴上Adobe Xd,或是直接用Xd 开启.psd 的档案,图层以及图形设定大多数都会保留下来*,可以直接接续设计流程。
(*在Ai以及Ps少数复杂的图形不支援,详见官方说明。)
Adobe Xd 的绘图工具简单易懂
Sketch 的绘图工具较多,且能自定义面板。
4.「软体轻量化」
Adobe Xd -
Sketch -
这两款设计软体有个很棒的共同点,就是都属于轻量级的工具。
也就是电脑在开启并执行设计的同时,比较不容易当机或是卡顿,相较于其他像是Ps/Ae 这样需要大量渲染处理的工具来说,Adobe Xd 以及Sketch 在使用时都相当顺畅。
这样是为了在做UI 设计时,能展开大量的画布(Artboards),并进行各自页面的处理;有时候一个稍微大一点的网站可能就有30 个、50 个以上的页面,为了画面间的连贯性,一定是都会放在同个专案档的,这时候轻量级的软体才能负荷。
至于电脑硬体的选择上,如果是初阶的电脑(比如说MacBook Air)在「学习」上两个软体都是没问题的;但如果在工作或是在公司使用,建议一定都要使用到MacBook Pro 或是以上的规格,我目前工作主力机是MBPR 15"(16G RAM、512GB SSD、i7处理器)以符合实际工作上时可能会多开软体、同时使用效能怪兽Chrome 以及开启团队协作工具等等。
5.「扩充外挂」
Adobe Xd -
Sketch -
Sketch 略胜;原因是多年来开发者们替其开发了无数的实用Plugin,做专案的时候常常遇到某个功能Sketch 没有,但可以在全球最大男性交友平台GitHub 上找到,或是偶尔逛到很方便的工具,可以加速流程效率。
相信每一位UI 设计师都有自己一套常用的Plugins。不过长期来看有个缺点,就是许多民开开发者制作的Plugin 可能不会一直保持更新,随着Sketch 的几次改版后,可能就会有不支援的情况发生。
Adobe Xd 在去年也终于开放的Plugin 的功能,我们可以直接搭配Google 试算表、微软Teams,以及标注工具Zeplin 等官方的插件,也可以使用许多第三方的外挂来协助我们进行UI 设计。根据我的观察,Adobe Xd 的Plugin 数量成长非常快,而且多是Adobe 官方导入的,相较于Sketch 的高手在民间,Adobe Xd 的Plugin 在版本及稳定性上稍微好一些。
Adobe 甚至还发布了帮Xd 制作Plugin 的设计师、开发者的加速器计画,补助奖金甚至进驻总部,从此可以看出Adobe 对于UI/UX 产业以及发展Xd 的重视。
6.「独一无二的杀手级功能」
Adobe Xd -
Sketch -
其实对已经掌握UI 设计软体的资深设计师来说,包含Adobe Xd 与Sketch 在内的软体都是长得差不多的,唯一会影响今天要打开什么软体的决策,除了专案或电脑硬体限制外,就是各个软体的「特色功能」。
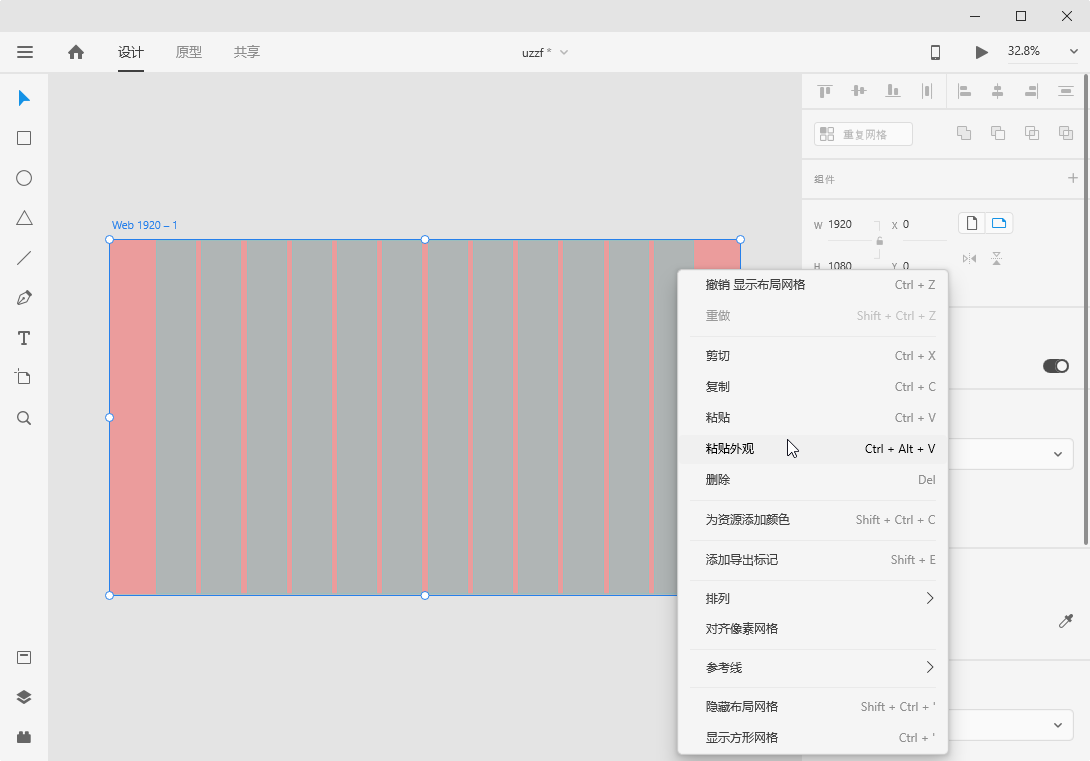
Adobe Xd 的Repeat Grid 做元件的快速布局
先科普一下:除了基本的Assets 元件库做常用物件的储存之外,Adobe Xd 内的Component 则可以将UI 中会重复出现的元件做归整,之后要修改时可以一次处理好。
其实这个Component 功能在Sketch 里也是有的,就叫「Symbol」。但Adobe Xd 有个很特别的玩法,叫「Repeat Grid」可以复制整排元件并进行快速排版。
这个功能肯定是基于UI 上常见的设计师操作去设计的!
不论是做网页的贴文样式、电商的产品版面,或是展示user 的资料栏位,在以往都是需要一个复制一个,然后去做对齐;透过Adobe Xd 的Repeat Grid 可以快速地进行水平的重复,并且在做不同尺寸的排版时,同个物件也可以直接做垂直延伸。
这边有个小提示,就是如果你设计的元件内含切图标记,在设计稿最后导出的时候,不会因为Repeat Grid 而重复出现,而是会相当聪明地只撷取原始元件的切图设定。
Sketch 巢状元件Nested Symbol (Overrides)
上面提到的「Symbol」功能在Sketch 中行之有年,我猜这也是刚开始大多数UI 设计师喜欢用Sktch 的主要原因:元件化设计。
简单来说,你看平常用的那些网站啊、APP,其实有很多局部是重复的,像是最上面的Header、最下面的Footer,或是页面中的标题、按钮以及卡片式设计等等,这些重复性的元件如果都各自独立,那如果有天要调整一点点间距或换颜色,那不就要全部手动调整嘛?
透过元件化的Symbol 可以将做好的母元件储存成模组,并直接复制沿用,这大大地加速了我们的设计流程。而且Sketch 有更强的「巢状Symbol」可以把UI 整理成一键切换的区块,如下图这样神清气爽的版面,也让整体的设计更一致地系统化。
8.「第三方工具相容性」
Adobe Xd -
Sketch -
我觉得Adobe Xd 最强的就是跟同家的Ai / Ps / Ae 水平的整合,除此之外A 社身为地球上最大的数位产品公司有跟很多知名企业的产品做连动,可以透过Plugin 或是软体内进行协作,频繁地更新也让Xd 与第三方工具间的相容性更好。
Adobe Xd 的部分合作第三方工具。
Sketch 的部分合作第三方工具。
相较之下Sketch 显得更新创感一点,因此有很多数位产品开发上很贴心的设计,也跟时下最新的生产力工具整并在一起,比如说可以用版控Abstract 或是Plant 等,在GitHub上面也有许多独立开发者所制作的外挂可以使用。
由于各自支援的第三方工具青菜萝卜都有,难分高下;如果团队在设计开发流程中有刚好能配合上的工具,在设计流程上就很加分。
- PC官方版
- 安卓官方手机版
- IOS官方手机版



















 CoralCAD 2023 中文破解版22.3.1.4090 免费版
CoralCAD 2023 中文破解版22.3.1.4090 免费版
 CAMWorks ShopFloor 2023中文版免费版
CAMWorks ShopFloor 2023中文版免费版
 ai2023中文版(Adobe Illustrator 2023)27.0 免费版
ai2023中文版(Adobe Illustrator 2023)27.0 免费版
 Autodesk AutoCAD 2023珊瑚海精简版T.114.0.0 免费版
Autodesk AutoCAD 2023珊瑚海精简版T.114.0.0 免费版
 MediBang Paint Pro(漫画绘图软件)28.1 官网电脑版
MediBang Paint Pro(漫画绘图软件)28.1 官网电脑版
 中望cad2023破解版(ZWCAD 2023 专业版)23.00 中文版
中望cad2023破解版(ZWCAD 2023 专业版)23.00 中文版
 Adobe Substance 3D Stager 2022 免费版1.2.1.8098 中文破解版
Adobe Substance 3D Stager 2022 免费版1.2.1.8098 中文破解版
 Adobe Substance 3D Sampler 2022 中文免费版3.3.1.1866 破解版
Adobe Substance 3D Sampler 2022 中文免费版3.3.1.1866 破解版
 Adobe Substance 3D Painter 2022最新版8.1.0.1699 中文破解版
Adobe Substance 3D Painter 2022最新版8.1.0.1699 中文破解版
 Adobe Substance 3D Designer 2022中文版12.1 破解版
Adobe Substance 3D Designer 2022中文版12.1 破解版
 Adobe Fresco 2022免费版破解版
Adobe Fresco 2022免费版破解版
 photoshop2022中文直装版23.3.2.458 免费版
photoshop2022中文直装版23.3.2.458 免费版
 Navisworks Manage官方版20.0.1382.63 免费版
Navisworks Manage官方版20.0.1382.63 免费版
 inkscape1.2最新版x64中文免费版
inkscape1.2最新版x64中文免费版
 Autodesk InfraWorks 2023官方版23.0.0.21 中文免费版
Autodesk InfraWorks 2023官方版23.0.0.21 中文免费版
 Autodesk Civil 3D 2023 破解版13.58.131.0 中文免费版
Autodesk Civil 3D 2023 破解版13.58.131.0 中文免费版
 GraphPad Prism 9 最新版9.3.1 免费版附注册机
GraphPad Prism 9 最新版9.3.1 免费版附注册机
 GraphPad Prism 5破解版5.01 免费版
GraphPad Prism 5破解版5.01 免费版
 GraphPad Prism 6免费版6 6.01 破解版
GraphPad Prism 6免费版6 6.01 破解版
 GraphPad Prism 7 免费版7.0.4 破解版
GraphPad Prism 7 免费版7.0.4 破解版
 GraphPad Prism 8 破解版8.2.1 免费版
GraphPad Prism 8 破解版8.2.1 免费版
 光影魔术手电脑最新版4.6.1 官方正式版
光影魔术手电脑最新版4.6.1 官方正式版
 浩辰CAD看图王6.3.0.0官方版
浩辰CAD看图王6.3.0.0官方版
 CAD迷你画图(CAD绘图工具)2022R5 官方最新版
CAD迷你画图(CAD绘图工具)2022R5 官方最新版
 AutoCAD 2020绿色精简版中文免费版
AutoCAD 2020绿色精简版中文免费版
 veusz绘图软件3.3.1 官方版
veusz绘图软件3.3.1 官方版
 CAD迷你看图2020R11中文版2020R11最新版
CAD迷你看图2020R11中文版2020R11最新版
 ERP平面图设计系统1.3 免费版
ERP平面图设计系统1.3 免费版
 草图大师sketchup pro18.0.16975 官方版
草图大师sketchup pro18.0.16975 官方版
 渲梦工厂3.1.0.1官方免费版
渲梦工厂3.1.0.1官方免费版
 3dmax阿酷插件3.2最终版【支持2009~2020】
3dmax阿酷插件3.2最终版【支持2009~2020】
 corel painter 2020免费版19.0.0.427 破解版
corel painter 2020免费版19.0.0.427 破解版


 autocad2007破解版中文免费版
autocad2007破解版中文免费版 AutoCAD2016破解版32&64位 中文免费版
AutoCAD2016破解版32&64位 中文免费版 AutoCAD 2017简体中文版官方中文版+注册机
AutoCAD 2017简体中文版官方中文版+注册机 Autodesk AutoCAD 2021破解版R.47.0.0 中文
Autodesk AutoCAD 2021破解版R.47.0.0 中文 solidworks 2016中文破解版64位完整版
solidworks 2016中文破解版64位完整版 Autodesk AutoCAD 2020中文免费版Q.47.0.0
Autodesk AutoCAD 2020中文免费版Q.47.0.0  Autodesk AutoCAD 2018 破解版中文免费版附
Autodesk AutoCAD 2018 破解版中文免费版附 Autodesk Nastran In-CAD 2016官方版64位中
Autodesk Nastran In-CAD 2016官方版64位中 Autodesk AutoCAD 2022官方版51.0.0 中文免
Autodesk AutoCAD 2022官方版51.0.0 中文免