微信现在成为了国内即通讯的NO.1了,很多开发者可能需要对微信的网页进行开发和调试,用手机工作的话很不方便,所以微信公众平台专为开发者打造了这款微信开发者工具,它是在电脑桌面上模拟微信客户端,更方便开发者对微信页面进行开发和调试!

微信开发者工具是干嘛的
为帮助开发者更方便、更安全地开发和调试基于微信的网页,我们推出了 开发者工具。它是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。
微信开发者工具界面介绍
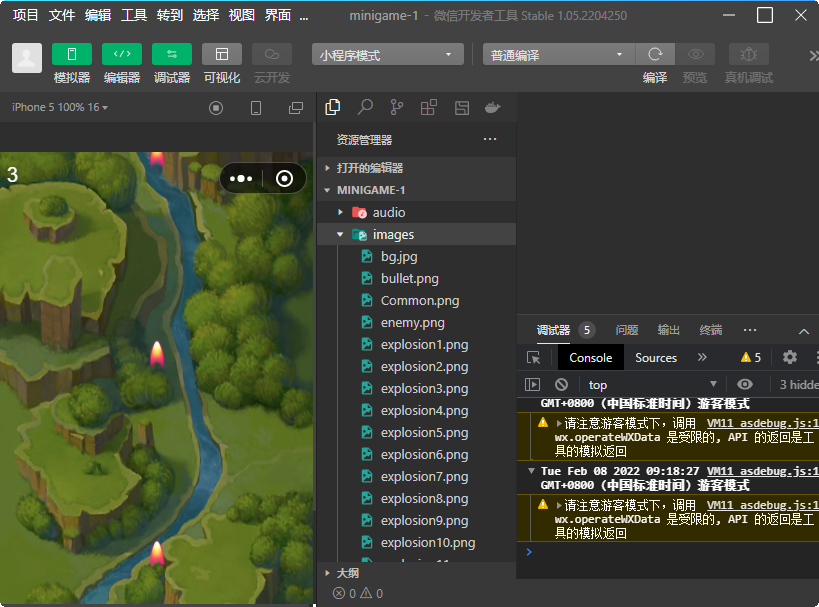
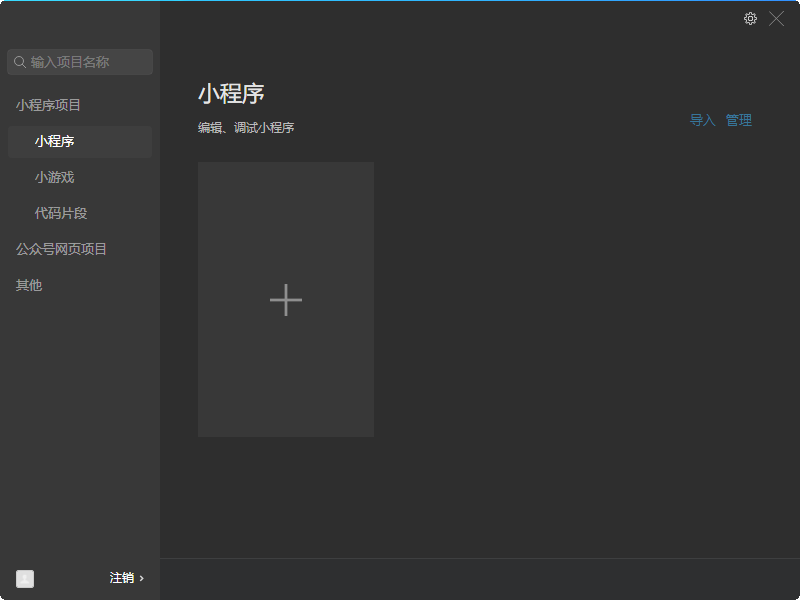
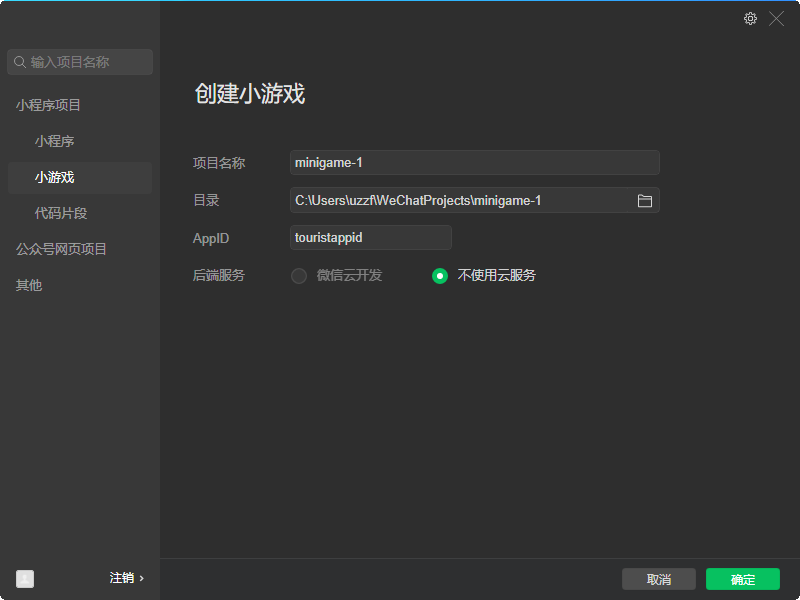
该工具界面主要由几大部分组成,如下图所示:

顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。左侧是微信的 view 模拟器,可以直接操作网页,模拟用户真实行为。右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。
微信开发者工具怎么用
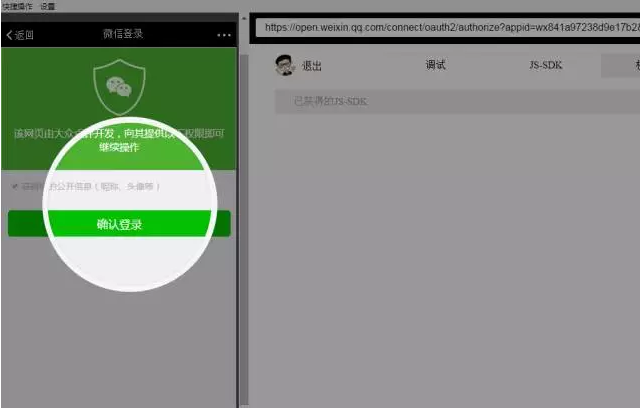
1、使用真实用户身份,调试微信网页授权。

2、校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。

3、利用集成的Chrome DevTools和基本的移动调试模块,协助开发。

微信开发者工具特色功能
模拟JSSDK权限校验
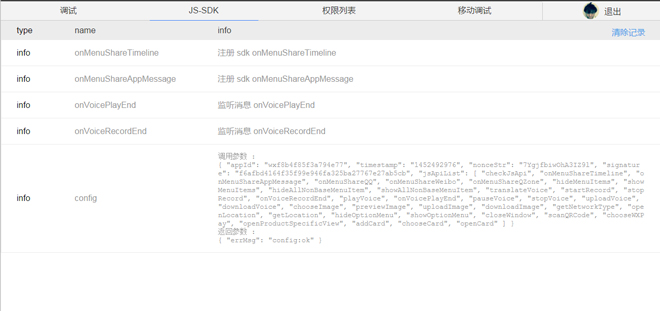
通过 开发者工具,可以模拟 JSSDK 在微信客户端中的请求,并直观地看到鉴权结果和 log。以微信 JSSDK DEMO 页面为例:
http://demo.open.weixin.qq.com/jssdk
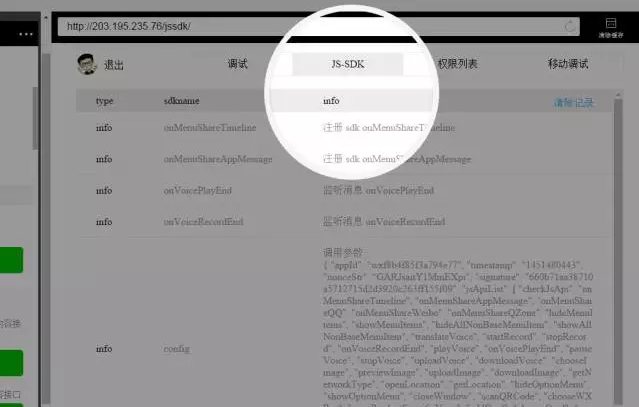
在调试器中打开该 URL,可以方便地在右侧的 JS-SDK Tab 中看到当前页面 wx.config 的校验情况和 JSSDK 的调用 log。 如下是校验通过的页面:

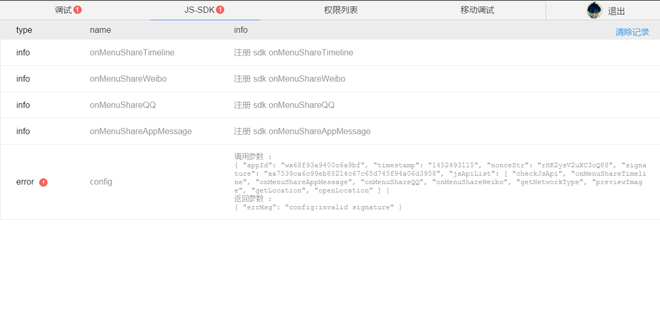
如下是校验未通过的页面:

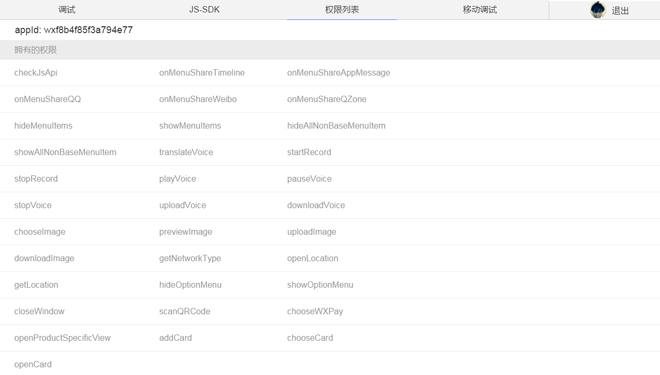
在“权限列表” Tab 中,可以查询到当前页面拥有权限的 JS-SDK 列表:

移动调试
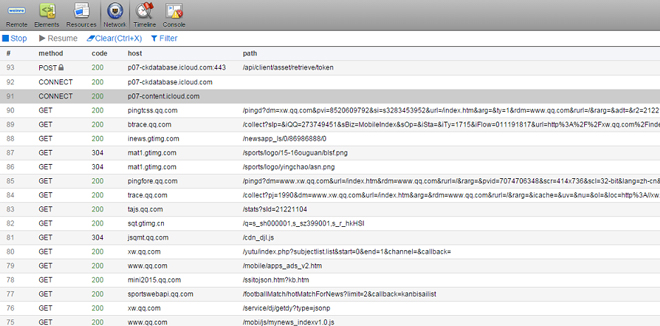
移动调试功能是基于 weinre 的,并且做了一些改进,相比直接使用 weinre 有两个优点:
无须手工在页面中加入 weinre 调试脚本
可以在 weinre 的网络请求页卡中,看到完整的 http 请求 log,非局限于 ajax 请求
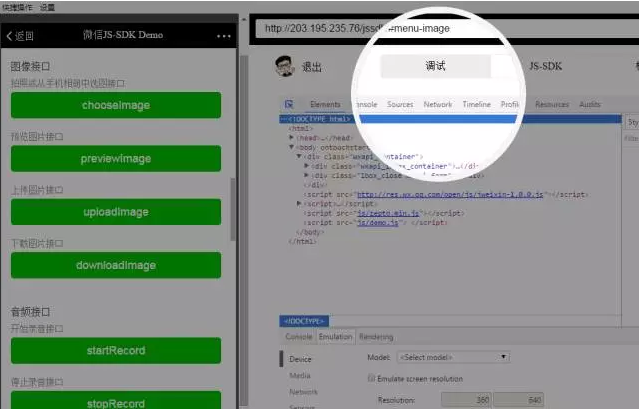
如下图所示:

注意,移动调试功能暂不支持https。
Chrome DevTools
微信 开发者工具集成了 Chrome DevTools。同之前在 PC 上的调试体验一致,可以快速上手。
如下图所示:

- PC官方版
- 安卓官方手机版
- IOS官方手机版


















 下载
下载  uAPP Creator(安卓软件制作工具)1.0.1 官方版
uAPP Creator(安卓软件制作工具)1.0.1 官方版
 Java SE Development Kit 8 (JDK)v8.0.341 官方版
Java SE Development Kit 8 (JDK)v8.0.341 官方版
 x64dbg(程序逆向反汇编修改神器)2022.07.27 简体中文版
x64dbg(程序逆向反汇编修改神器)2022.07.27 简体中文版
 JetBrains DataGrip 2022 中文破解版221.5591.46 免费版
JetBrains DataGrip 2022 中文破解版221.5591.46 免费版
 JetBrains CLion 2022 破解版221.5080.224 中文免费版
JetBrains CLion 2022 破解版221.5080.224 中文免费版
 IntelliJ IDEA 2022.1 中文免费版221.5080.210 破解版
IntelliJ IDEA 2022.1 中文免费版221.5080.210 破解版
 JetBrains PhpStorm 2022.1中文破解版221.5080.224 免费版
JetBrains PhpStorm 2022.1中文破解版221.5080.224 免费版
 JetBrains Rider 2022.1.1 破解版221.5591.20 免费版
JetBrains Rider 2022.1.1 破解版221.5591.20 免费版
 JetBrains RubyMine 2022.1 破解版221.5080.196 中文免费版
JetBrains RubyMine 2022.1 破解版221.5080.196 中文免费版
 WebStorm2022破解版(WebStorm 2022.1)221.5080.193 免费版
WebStorm2022破解版(WebStorm 2022.1)221.5080.193 免费版
 goland2022破解版(GoLand 2022.1中文版)221.5080.224 免费版
goland2022破解版(GoLand 2022.1中文版)221.5080.224 免费版
 pycharm2022破解版221.5080.212 中文免费版
pycharm2022破解版221.5080.212 中文免费版
 python3.10.4官方版最新版
python3.10.4官方版最新版
 matlab r2022a中文破解版9.12.0 免费版
matlab r2022a中文破解版9.12.0 免费版
 scala语言开发工具2.13.2 官方版
scala语言开发工具2.13.2 官方版
 julia开发环境1.7.0 免费版
julia开发环境1.7.0 免费版
 rust开发环境1.56.1 官方版
rust开发环境1.56.1 官方版
 ruby编译器(Ruby+Devkit)3.0.2 官方免费版
ruby编译器(Ruby+Devkit)3.0.2 官方免费版
 Komodo IDE 12 官方版12.0.1 最新版
Komodo IDE 12 官方版12.0.1 最新版
 aardio桌面软件开发工具35.7.5 绿色最新版
aardio桌面软件开发工具35.7.5 绿色最新版
 慧编程电脑版5.4.0 最新版
慧编程电脑版5.4.0 最新版
 编程猫定制课3.3.0 官方版
编程猫定制课3.3.0 官方版
 精易编程助手3.98 绿色免费版
精易编程助手3.98 绿色免费版
 python3.8.5稳定版免费下载
python3.8.5稳定版免费下载
 ulang(木兰编程语言)0.2.2官方免费版
ulang(木兰编程语言)0.2.2官方免费版
 小码精灵编程电脑客户端1.12.0官方最新版
小码精灵编程电脑客户端1.12.0官方最新版
 易语言5.9.0 免费版
易语言5.9.0 免费版
 KRobot编程工具0.8.5 官方64位版
KRobot编程工具0.8.5 官方64位版


 visual studio 2010 精简版10.0.40219.1 sp
visual studio 2010 精简版10.0.40219.1 sp 易语言6.5完美破解版绿色免费版
易语言6.5完美破解版绿色免费版 java class反编译工具(Class反编译工具jd-g
java class反编译工具(Class反编译工具jd-g JetBrains PhpStorm 2017官方版2017.3.7 x6
JetBrains PhpStorm 2017官方版2017.3.7 x6 vb6.0 win10版(Visual Basic win10)中文企业
vb6.0 win10版(Visual Basic win10)中文企业 APPCode(附注册码)3.3 Windows破解版
APPCode(附注册码)3.3 Windows破解版 Aqua Data Studio18中文最新版
Aqua Data Studio18中文最新版 delphi xe(Embarcadero Rad Studio XE)15.0
delphi xe(Embarcadero Rad Studio XE)15.0