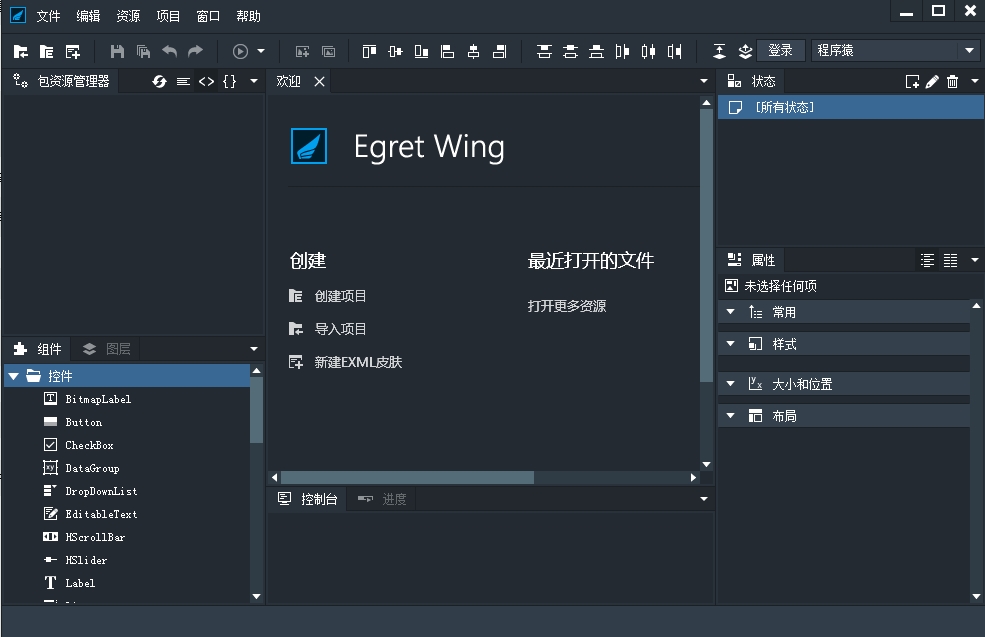
egret wing是一款功能强大的Egret项目集成开发工具,使用Egret Wing可以快速构建Egret项目的GUI,提升Egret项目的开发效率。它不仅可以通过可视化的方式创建、编辑和管理项目中的游戏用户界面,同时可以进行TypeScript代码的编写和断点调试等。
egret wing功能介绍
Egret Wing是基于Adobe Air开发构建的,它提供了构建GUI的可视化操作和所必须的相关工具。 Egret Wing可以在Microsoft Windows和Apple Mac OS上运行。
可使用Egret Wing构建Egret项目
您可以构建使用GUI扩展框架的Egret项目。同时您也可以创建自定义的EXML皮肤,然后通过Egret Wing的组件面板轻松访问这些组件。同时也可以快速设置自定义皮肤与组件之间的皮肤组件对应关系。
用于加快Egret项目开发速度的功能
Egret Wing提供了在开发使用GUI扩展框架时所需要的功能。您可以执行以下操作:
运行项目 — 使用Egret Wing运行项目,会自动为该项目在未占用端口上创建一个服务器,同时启动默认浏览器或用户设置的浏览器访问该项目地址以运行项目。
管理项目、文件夹、文件和资源 — 创建、修改和删除项目和资源,以及项目使用的插件与主题等。
自定义Egret Wing工作区 — 根据个人的开发需求自定义工作区。例如,可以自定安排界面,将指定的工具放置到特定的布局中。同时Egret Wing也为您内置了部分工作区。
Egret Wing入门
工作区 指界面面板的布局。开发者可以按照自己的喜好修改默认工作区的布局,同时也可以创建新的工作区。

文档区 对Exml/ts等文件进行编辑的区域。

视图模式 文档区中针对Exml的显示方式。其中有“源代码”、“设计”和“预览”。
视图模式—源代码 指文档区中对某一个Exml皮肤进行文本查看的视图模式。
视图模式—设计 指文档区中对某一个Exml皮肤进行可视化操作和编辑的视图模式。
视图模式—预览 指文档区中对某一个Exml皮肤进行预览的视图模式,在此模式下所有皮肤组件均有交互效果。
资源 指项目项目中的文件和文件夹。
项目 构成Egret应用程序的所有资源都包含在项目中。要在Egret Wing中构建和编辑GUI,必须先构建一个项目。
Egret Wing的面板
“包资源管理器”面板
“包资源管理器”面板包含当前Egret Wing已经载入的所有项目和资源。 在包资源管理器中工作时,可以设置某一项目的属性配置,以及对任意资源进行复制、删除、重命名等操作。

“组件”面板
组件面板包含当前项目中所有可以使用的组件列表,其种类为“控件”,“布局”,“自定义”。您可以通过拖拽的方式把在文档区的设计视图中创建组件。

“图层”面板
该面板展示出当前文档区正在编辑的Exml皮肤文件中所有组件的层级结构。您可以通过该面板快速选中在文档区中与之对应的组件。 您也可以通过该面板更直观的调节文档区中组件之间的层级结构。

“控制台”面板
控制台面板会在解析/编译/调试项目的时候显示对应的错误信息。

“进度”面板
进度面板展示的是当前正在执行编译,运行等任务进度的面板。同时可以控制关闭该项目运行的服务器。

“资源库”面板
资源库面板中展示当前项目中所有可以被加载的资源,资源库中的资源依赖于项目使用的资源插件。 您也可以通过拖拽的方式将资源库面板中的资源拖拽到文档区的设计视图模式中以创建该UIAsset。

“状态”面板
通过“状态”面板可以方便查看Exml皮肤在不同状态下的呈现效果。同时可以切换到不同状态对Exml皮肤进行编辑。如:按钮的normal, over, down, disabled四个状态。
需要注意一点的是,“[所有状态]”并非是Egret程序中可以看到的,是方便用户使用Wing预览状态而设定,所以他并不会被编译进程序里。在Egret程序中可以看到的是除了“[所有状态]”以外的状态。所以您在编辑的时候注意当前选中的状态。

“属性”面板
您可以通过“属性”面板直接操作当前被选中组件的属性。

同时属性面板还有另一个模式“所有属性”。方便您编辑组件的所有属性。

egret wing更新日志
【新增】一键发布h5项目到金山云端
【新增】快捷键ctrl/command +滚轮缩放UI设计视图
【修复】修复代码提示,鼠标点击选择无效问题
【修复】修复某些情况文本内容显示不全
【修复】修复九宫格面板布局错误
【修复】修复scroller内部的group可以拖拽的bug
【优化】优化代码提示排序问题
- PC官方版
- 安卓官方手机版
- IOS官方手机版
















 Apifox(Api调试管理工具)2.1.29.1 绿色版
Apifox(Api调试管理工具)2.1.29.1 绿色版
 小乌龟代码管理工具(TortoiseGit)2.13.0.1 中文免费版
小乌龟代码管理工具(TortoiseGit)2.13.0.1 中文免费版
 SoapUI破解版5.7.0 最新版
SoapUI破解版5.7.0 最新版
 小皮面板(phpstudy)8.1.1.3 官方最新版
小皮面板(phpstudy)8.1.1.3 官方最新版
 Ruby3.0(ruby运行环境)3.0.2 官方版
Ruby3.0(ruby运行环境)3.0.2 官方版
 gcc编译器( MinGW-w64 9.0.0绿色版)免费下载
gcc编译器( MinGW-w64 9.0.0绿色版)免费下载
 宝玉编辑助手0.0.05新版
宝玉编辑助手0.0.05新版
 火花编程软件2.7.2 官方pc版
火花编程软件2.7.2 官方pc版
 猿编程少儿班客户端3.1.1 官方版
猿编程少儿班客户端3.1.1 官方版
 Restorator 2009中文版单文件汉化版
Restorator 2009中文版单文件汉化版
 十六进制阅读小工具
十六进制阅读小工具
 IT码农工具软件1.0 中文免费版
IT码农工具软件1.0 中文免费版
 python爬虫实战入门教程pdf免费版
python爬虫实战入门教程pdf免费版
 Postman Canary(网页调试软件)官方版7.32.0绿色免费版
Postman Canary(网页调试软件)官方版7.32.0绿色免费版
 大耳猴少儿编程客户端1.1.2 官方免费版
大耳猴少儿编程客户端1.1.2 官方免费版
 excel批量sql语句(通过excel构建sql工具)1.0 免费版
excel批量sql语句(通过excel构建sql工具)1.0 免费版
 软件添加弹窗和网址工具1.0 中文免费版
软件添加弹窗和网址工具1.0 中文免费版
 天霸编程助手2.1 单文件中文版
天霸编程助手2.1 单文件中文版
 ida pro 中文破解版(反编译工具)7.0 永乐汉化版64位
ida pro 中文破解版(反编译工具)7.0 永乐汉化版64位
 VBA代码助手3.3.3.1官方版
VBA代码助手3.3.3.1官方版
 Node.js开发实战教程百度云完整版【36课】
Node.js开发实战教程百度云完整版【36课】
 猿编程电脑端3.9.1.347 官方PC版
猿编程电脑端3.9.1.347 官方PC版
 蒲公英 Android SDKV4.1.11 官方最新版
蒲公英 Android SDKV4.1.11 官方最新版
 蒲公英iOS SDK2.8.9.1 官方最新版
蒲公英iOS SDK2.8.9.1 官方最新版
 WxPython中文可视化编辑器1.2 简体中文免费版
WxPython中文可视化编辑器1.2 简体中文免费版
 Python代码生成器1.0 中文免费版
Python代码生成器1.0 中文免费版
 C语言代码实例助手1.0 免费版
C语言代码实例助手1.0 免费版
 c primer plus第6版中文版高清版
c primer plus第6版中文版高清版
 C++ Primer Plus 2021电子版最新版
C++ Primer Plus 2021电子版最新版
 notepad++7.8.2 中文免费版
notepad++7.8.2 中文免费版
 wpe pro Alpha 0.9a 中文绿色版
wpe pro Alpha 0.9a 中文绿色版




 JAVA运行环境(jre8 64位)1.8.0_65 官网最新
JAVA运行环境(jre8 64位)1.8.0_65 官网最新 jdk1.8 32位下载1.8.0.25 官方最新版
jdk1.8 32位下载1.8.0.25 官方最新版 jdk1.8 64位官方版
jdk1.8 64位官方版 dev c++下载(DEV-C++)5.9.2 多语安装免费版
dev c++下载(DEV-C++)5.9.2 多语安装免费版 wifi破解字典大搜集txt永久更新版(共1000M)
wifi破解字典大搜集txt永久更新版(共1000M) exe/dll文件编辑器(CFF Explorer)7.9 中文单
exe/dll文件编辑器(CFF Explorer)7.9 中文单 富士触摸屏编程软件下载(hakko触摸屏软件)V
富士触摸屏编程软件下载(hakko触摸屏软件)V microsoft visual c++ 2005 sp1 X86/X648.0
microsoft visual c++ 2005 sp1 X86/X648.0 microsoft visual c++ 2010 sp1 32位/64位1
microsoft visual c++ 2010 sp1 32位/64位1