这是一份pdf格式免费完整版web前端开发教程——Web前端开发规范手册(以下简称为web开发手册)。该手册内容包括文件命名规则、css书写规范、 JavaScript书写规范、css浏览器兼容等等,是一份非常不错的学习web前端开发的教程,如果你想要下载这份web开发手册的话,只需点击本文相应的下载地址即可进行下载哦!希望这份手册能对大家有所帮助!
web开发手册内容节选
……
一、规范目的
1.1 概述 ..................................... 1
二、文件规范
2.1 文件命名规则... ...................... 1
2.2 文件存放位置 .......................... 2
2.3 css 书写规范 .......................... 3
2.4 html 书写规范 ......................... 7
2.5 JavaScript 书写规范 ............. 11
2.6 图片规范 ................................... 12
2.7 注释规范 ................................... 13
2.8 css 浏览器兼容 ....................... 13
……
一、规范目的
1.1 概述
为提高团队协作效率, 便于后台人员添加功能及前端后期优化维护, 输出高质量的文档, 特制订此文档. 本规范文档一经确认, 前端开发人员必须按本文档规范进行前台页面开发. 本文档如有不对或者不合适的地方请及时提出, 经讨论决定后可以更改此文档.
二、文件规范
2.1 文件命名规则
文件名称 统一用小写的英文字母、数字和下划线的组合,其中 不得包含汉字、空格和特殊字符;命名原则的指导思想一是使得你自己和工作组的每一个成员能够方便的理解每一个文件的意义,二是当我们在文件夹中使用“按名称排例”的命令时,同一种大类的文件能够排列在一起,以便我们查找、修改、替换、计算负载量等等操作。
a. HTML 的命名原则
引文件统一使用 index.htm index.html index.asp 文件名(小写)
……
二、实践建议
(1). 开发平台的选择
在 Firefox 上编写 CSS, 同时兼容其他浏览器的. 这样做肯定会比在 IE 做好再到别的浏览器兼容来得容易, 因为 IE 对老标准支持还是很不错的, 而 IE 的一些特有功能人家却不支持. 所以推荐以Firefox 结合 Firebug 扩展作为平台。
(2). CSS Hack 的顺序
使用 Firefox 作为平台, 只要代码写得够标准, 其实要 Hack 的地方不会很多的, IE 以外的浏览器几乎都不会有问题, 所以可以暂时忽略,
顺序如下:Firefox -> IE6 -> IE7 -> 其他
(3). Hack 的方法
说到方法有两种, 一种是在不同文件中处理, 另一种则是在同一个文件中处理. 其实作用是相同的,只是出发点不一样而已.
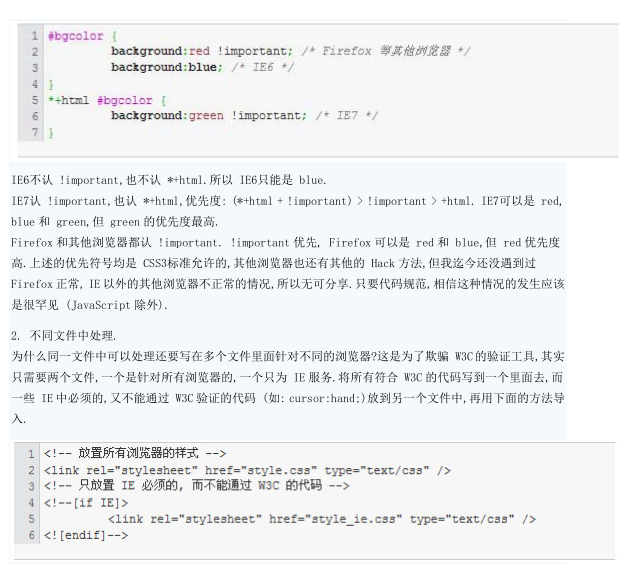
1. 同一文件中处理.
如: id="bgcolor"的控件要在 IE6中显示蓝色, IE7中显示绿色, Firefox 等其他浏览器中显示红色。
……
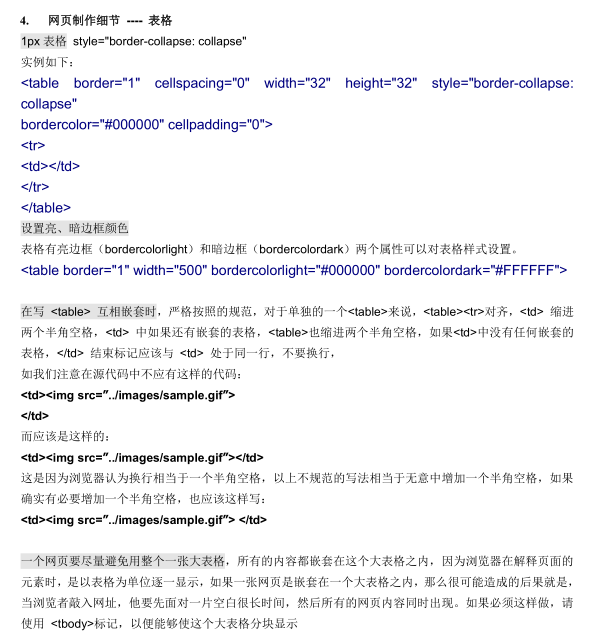
web开发手册内容截图



- PC官方版
- 安卓官方手机版
- IOS官方手机版

















 下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  18CJ87-1图集(采光、通风、消防排烟天窗)pdf免费版
18CJ87-1图集(采光、通风、消防排烟天窗)pdf免费版





 17j925-1压型钢板图集pdf高清免费版
17j925-1压型钢板图集pdf高清免费版 17j008挡土墙图集pdf高清版
17j008挡土墙图集pdf高清版 05s502阀门井图集pdf格式高清免费版
05s502阀门井图集pdf格式高清免费版 14j936 变形缝建筑构造pdf【高清扫描】完整
14j936 变形缝建筑构造pdf【高清扫描】完整 14SS706玻璃钢化粪池选用与埋设图集pdf格式
14SS706玻璃钢化粪池选用与埋设图集pdf格式