HTML5 Canvas核心技术图形动画与游戏开发(以下简称html5 canvas核心技术),该书主要内容为Canvas动画制作方面的基础知识,这本书对于开发游戏的基础讲解的含金量很足,另外,该书对html5的基础介绍,特别是对动画效果制作,精灵,物理效果,碰撞检测这几章介绍的特别好,本节内容东坡小编为大家整理带来的是一份pdf格式完整中文版html5 canvas核心技术电子书,需要下载查阅的朋友点击本文相应的下载地址进行下载即可!
HTML5 Canvas核心技术图形动画与游戏开发内容简介
该书共分为11章。第1章介绍了canvas元素及如何在网络应用程序中使用它;第2章深入研究了如何使用Canvas的API进行绘制;第3章告诉读者如何绘制并操作Canvas中的文本;第4章专门讲解图像、图像的操作及视频处理;第5章介绍如何实现平滑的动画效果;第6章讲解如何用JavaScript语言来实现精灵;第7章展示了如何在动画中模拟物理效果;第8章介绍了进行碰撞检测所用的技术;第9章以一个简单但是高效的游戏引擎开始,提供了游戏制作所需的全部支持功能;第10章讨论了实现自定义控件的通用方法;第11章专门讲述如何实现基于Canvas的手机应用程序。
html5 canvas核心技术电子书目录
译者序
前言
第1章 基础知识 1
1.1 canvas元素 1
1.1.1 canvas元素的大小与绘图表面的大小 4
1.1.2 canvas元素的api 5
1.2 canvas的绘图环境 6
1.2.1 2d绘图环境 6
1.2.2 canvas状态的保存与恢复 8
1.3 本书程序清单的规范格式 9
1.4 开始学习html5 10
1.4.1 规范 10
1.4.2 浏览器 11
1.4.3 控制台与调试器 11
1.4.4 性能 13
1.5 基本的绘制操作 15
1.6 事件处理 18
1.6.1 鼠标事件 18
1.6.2 键盘事件 22
.1.6.3 触摸事件 23
1.7 绘制表面的保存与恢复 23
1.8 在canvas中使用html元素 25
1.9 打印canvas的内容 32
1.10 离屏canvas 35
1.11 基础数学知识简介 37
1.11.1 求解代数方程 37
1.11.2 三角函数 38
1.11.3 向量运算 39
1.11.4 根据计量单位来推导等式 42
1.12 总结 44
第2章 绘制 45
2.1 坐标系统 46
2.2 canvas的绘制模型 47
2.3 矩形的绘制 48
2.4 颜色与透明度 50
2.5 渐变色与图案 52
2.5.1 渐变色 52
2.5.2 图案 54
2.6 阴影 57
2.7 路径、描边与填充 60
2.7.1 路径与子路径 63
2.7.2 剪纸效果 64
2.8 线段 69
2.8.1 线段与像素边界 70
2.8.2 网格的绘制 71
2.8.3 坐标轴的绘制 72
2.8.4 橡皮筋式的线条绘制 74
2.8.5 虚线的绘制 79
2.8.6 通过扩展canvasrenderingcontext2d来绘制虚线 80
2.8.7 线段端点与连接点的绘制 81
2.9 圆弧与圆形的绘制 83
2.9.1 arc()方法的用法 83
2.9.2 以橡皮筋式辅助线来协助用户画圆 85
2.9.3 arcto()方法的用法 86
2.9.4 刻度仪表盘的绘制 88
2.10 贝塞尔曲线 93
2.10.1 二次方贝塞尔曲线 93
2.10.2 三次方贝塞尔曲线 95
2.11 多边形的绘制 97
2.12 高级路径操作 102
2.12.1 拖动多边形对象 102
2.12.2 编辑贝塞尔曲线 107
2.12.3 自动滚动网页,使某段路径所对应的元素显示在视窗中 115
2.13 坐标变换 116
2.13.1 坐标系的平移、缩放与旋转 116
2.13.2 自定义的坐标变换 119
2.14 图像合成 123
2.15 剪辑区域 128
2.15.1 通过剪辑区域来擦除图像 128
2.15.2 利用剪辑区域来制作伸缩式动画 133
2.16 总结 135
第3章 文本 137
3.1 文本的描边与填充 137
3.2 设置字型属性 141
3.3 文本的定位 144
3.3.1 水平与垂直定位 144
3.3.2 将文本居中 146
3.3.3 文本的度量 147
3.3.4 绘制坐标轴旁边的文本标签 148
3.3.5 绘制数值仪表盘周围的文本标签 151
3.3.6 在圆弧周围绘制文本 152
3.4 实现文本编辑控件 154
3.4.1 指示文本输入位置的光标 154
3.4.2 在canvas中编辑文本 159
3.4.3 文本段的编辑 163
3.5 总结 174
第4章 图像与视频 175
4.1 图像的绘制 176
4.1.1 在canvas之中绘制图像 176
4.1.2 drawimage()方法的用法 177
4.2 图像的缩放 179
4.3 将一个canvas绘制到另一个canvas之中 183
4.4 离屏canvas 186
4.5 操作图像的像素 189
4.5.1 获取图像数据 189
4.5.2 修改图像数据 195
4.6 结合剪辑区域来绘制图像 208
4.7 以图像制作动画 211
4.8 图像绘制的安全问题 216
4.9 性能 216
4.9.1 对比drawimage(htmlimage)、drawimage(htmlcanvas)与putimagedata()的绘图效率 217
4.9.2 在canvas中绘制另一个canvas与绘制普通图像之间的对比;在绘制时缩放图像与保持原样之间的对比 217
4.9.3 遍历图像数据 218
4.10 放大镜 222
4.10.1 使用离屏canvas 224
4.10.2 接受用户从文件系统中拖放进来的图像 225
4.11 视频处理 227
4.11.1 视频格式 227
4.11.2 在canvas中播放视频 229
4.11.3 视频处理 230
4.12 总结 234
第5章 动画 235
5.1 动画循环 235
5.1.1 通过requestanimationframe()方法让浏览器来自行决定帧速率 237
5.1.2 internet explorer浏览器对requestanimationframe()功能的实现 241
5.1.3 可移植于各浏览器平台的动画循环逻辑 241
5.2 帧速率的计算 248
5.3 以不同的帧速率来执行各种任务 249
5.4 恢复动画背景 250
5.4.1 利用剪辑区域来处理动画背景 250
5.4.2 利用图块复制技术来处理动画背景 252
5.5 利用双缓冲技术绘制动画 253
5.6 基于时间的运动 254
5.7 背景的滚动 257
5.8 视差动画 261
5.9 用户手势 264
5.10 定时动画 266
5.10.1 秒表 266
5.10.2 动画计时器 269
5.11 动画制作的最佳指导原则 270
5.12 总结 271
第6章 精灵 272
6.1 精灵概述 273
6.2 精灵绘制器 275
6.2.1 描边与填充绘制器 275
6.2.2 图像绘制器 279
6.2.3 精灵表绘制器 281
6.3 精灵对象的行为 284
6.3.1 将多个行为组合起来 285
6.3.2 限时触发的行为 287
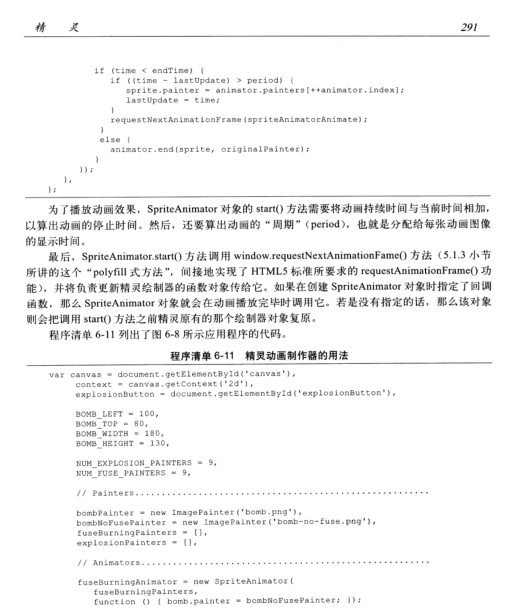
6.4 精灵动画制作器 289
6.5 基于精灵的动画循环 293
6.6 总结 294
第7章 物理效果 295
7.1 重力 295
7.1.1 物体的下落 296
7.1.2 抛射体弹道运动 298
7.1.3 钟摆运动 307
7.2 时间轴扭曲 311
7.3 时间轴扭曲函数 315
7.4 时间轴扭曲运动 317
7.4.1 没有加速度的线性运动 319
7.4.2 逐渐加速的缓入运动 320
7.4.3 逐渐减速的缓出运动 322
7.4.4 缓入缓出运动 323
7.4.5 弹簧运动与弹跳运动 324
7.5 以扭曲后的帧速率播放动画 326
7.6 总结 332
第8章 碰撞检测 333
8.1 外接图形判别法 333
8.1.1 外接矩形判别法 333
8.1.2 外接圆判别法 334
8.2 碰到墙壁即被弹回的小球 336
8.3 光线投射法 337
8.4 分离轴定理(sat)与最小平移向量(mtv) 340
8.4.1 使用分割轴定理检测碰撞 340
8.4.2 根据最小平移向量应对碰撞 362
8.5 总结 373
第9章 游戏开发 374
9.1 游戏引擎 374
9.1.1 游戏循环 376
9.1.2 加载图像 382
9.1.3 同时播放多个声音 384
9.1.4 键盘事件 385
9.1.5 高分榜 386
9.1.6 游戏引擎源代码 387
9.2 游戏原型 395
9.2.1 游戏原型程序的html代码 396
9.2.2 原型程序的游戏循环 399
9.2.3 游戏原型程序的加载画面 400
9.2.4 暂停画面 402
9.2.5 按键监听器 404
9.2.6 游戏结束及高分榜 404
9.3 弹珠台游戏 407
9.3.1 游戏循环弹珠 408
9.3.2 弹珠精灵 410
9.3.3 重力与摩擦力 411
9.3.4 弹板的移动 412
9.3.5 处理键盘事件 413
9.3.6 碰撞检测 416
9.4 总结 425
第10章 自定义控件 426
10.1 圆角矩形控件 427
10.2 进度条控件 433
10.3 滑动条控件 437
10.4 图像查看器控件 446
10.5 总结 454
第11章 移动平台开发 455
11.1 移动设备的视窗 456
11.2 媒体特征查询技术 461
11.2.1 媒体特征查询与css 461
11.2.2 用javascript程序应对媒体特征的变化 462
11.3 触摸事件 464
11.3.1 touchevent对象 464
11.3.2 touchlist对象 465
11.3.3 touch对象 466
11.3.4 同时支持触摸事件与鼠标事件 466
11.3.5 手指缩放 468
11.4 ios5 469
11.4.1 应用程序图标及启动画面 469
11.4.2 利用媒体特征查询技术设置ios5系统的应用程序图标及启动画面 470
11.4.3 以不带浏览器饰件的全屏模式运行应用程序 471
11.4.4 应用程序的状态栏 471
11.5 虚拟键盘 472
11.6 总结 485
html5 canvas核心技术电子书内容截图





- PC官方版
- 安卓官方手机版
- IOS官方手机版

















 下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  18CJ87-1图集(采光、通风、消防排烟天窗)pdf免费版
18CJ87-1图集(采光、通风、消防排烟天窗)pdf免费版





 17j925-1压型钢板图集pdf高清免费版
17j925-1压型钢板图集pdf高清免费版 17j008挡土墙图集pdf高清版
17j008挡土墙图集pdf高清版 05s502阀门井图集pdf格式高清免费版
05s502阀门井图集pdf格式高清免费版 14j936 变形缝建筑构造pdf【高清扫描】完整
14j936 变形缝建筑构造pdf【高清扫描】完整 14SS706玻璃钢化粪池选用与埋设图集pdf格式
14SS706玻璃钢化粪池选用与埋设图集pdf格式