本节内容东坡小编为大家整理带来的是一份由860页组成的pdf格式完整高清电子版精通Jquery(中文第二版),该电子书共有860页,全书内容包括HTML、CSS和JavaScript基础知识的简单介绍、jQuery库的使用、元素选择、DOM操作、事件和特效等,内容完整,字迹清晰,需要查阅精通Jquery(中文第二版)这本书的朋友点击本文相应的下载地址进行下载即可!
精通Jquery(中文第二版)内容简介
该书全面介绍了jQuery 2.0的各项特性,主要内容包括:JavaScript和jQuery的基础知识,如何使用jQuery核心增强HTML5,如何使用jQuery创建更丰富的用户体验,如何使用富交互功能,jQuery UI以及jQuery Mobile的特性。适合所有前端开发人员阅读。
精通Jquery(中文第二版)目录
第1章 了解jQuery 1
1.1 jQueryUI和jQueryMobile 1
1.2 jQuery插件 1
1.3 预备知识 2
1.4 本书组织结构 2
1.4.1 第一部分:打好基础 2
1.4.2 第二部分:使用jQuery 2
1.4.3 第三部分:数据和Ajax 2
1.4.4 第四部分:jQueryUI 2
1.4.5 第五部分:jQueryMobile 2
1.4.6 第六部分:高级功能 2
1.5 第2版的新增内容 3
1.5.1 jQuery核心库有什么变化 3
1.5.2 jQueryUI有什么变化 3
1.5.3 jQueryMobile有什么变化 4
1.5.4 其他变化 4
1.6 例子多吗 4
1.7 示例代码下载 6
1.8 所需软件 6
1.8.1 jQuery 6
1.8.2 HTML编辑器 7
1.8.3 Web浏览器 8
1.8.4 Web服务器 8
1.8.5 Node.js 8
1.9 图片版权 9
1.10 小结 9
第2章 HTML入门 10
2.1 基本的HTML文档 10
2.2 HTML元素剖析 12
2.3 属性 12
2.4 元素内容 14
2.5 空元素 14
2.6 文档结构 14
2.6.1 元数据元素 16
2.6.2 内容元素 17
2.7 元素层次关系 21
2.7.1 父子关系 22
2.7.2 祖先?后代关系 22
2.7.3 兄弟关系 22
2.8 文档对象模型 23
2.8.1 使用DOM 23
2.8.2 修改DOM 26
2.8.3 修改样式 26
2.8.4 处理事件 27
2.9 小结 29
第3章 CSS基础 30
3.1 上手CSS 30
3.2 行内样式 31
3.3 内嵌样式 33
3.4 外部样式表 35
3.5 理解CSS选择器 37
3.5.1 属性选择器 37
3.5.2 关系选择器 38
3.5.3 伪元素和伪类选择器 40
3.5.4 联合选择器和反选择器 42
3.6 理解样式层叠 43
3.6.1 样式层叠原理 43
3.6.2 使用important规则微调样式应用的顺序 44
3.6.3 通过“专一程度”和顺序评估决定样式优先级 45
3.7 样式的单位 47
3.7.1 颜色 47
3.7.2 长度 49
3.8 属性速记法和自定义值 52
3.9 小结 54
第4章 JavaScript基础 55
4.1 上手JavaScript 55
4.2 语句 56
4.3 函数 57
4.3.1 带参数的函数 58
4.3.2 有返回值的函数 59
4.4 变量和类型 59
4.4.1 基本数据类型 60
4.4.2 生成对象 61
4.4.3 使用对象 64
4.5 JavaScript运算符 68
4.5.1 条件语句 68
4.5.2 相等运算符和恒等运算符 69
4.5.3 显式类型转换 72
4.6 数组 74
4.6.1 数组字面量 75
4.6.2 读取和修改数组元素 75
4.6.3 枚举数组内容 76
4.6.4 数组内建方法 77
4.7 错误处理 77
4.8 比较undefined和null值 79
4.8.1 检查变量或者属性是否为null或undefined 81
4.8.2 区分null和undefined 82
4.9 小结 82
第5章 jQuery基础 83
5.1 安装jQuery 84
5.2 第一个jQuery脚本 86
5.3 理解jQuery的$函数 88
5.4 等待DOM就绪 90
5.4.1 另一种写法 91
5.4.2 延迟ready事件的触发时间 92
5.5 选择元素 93
5.6 理解选择结果 96
5.6.1 确定jQuery对象对应的上下文对象 96
5.6.2 处理DOM对象 97
5.7 修改多个元素与链式方法调用 101
5.8 事件处理 104
5.9 小结 104
第6章 选择元素 105
6.1 选择更多元素 106
6.2 限制选择范围 108
6.2.1 从结果集中获取某个元素 108
6.2.2 获取元素子集 109
6.2.3 过滤元素 110
6.2.4 基于后代元素过滤结果集 112
6.3 以映射方式处理结果集 113
6.4 检测结果集 114
6.5 修改、回退结果集 115
6.6 访问DOM 116
6.6.1 访问后代元素 117
6.6.2 访问祖先元素 119
6.6.3 访问兄弟元素 124
6.7 小结 128
第7章 操控DOM 129
7.1 创建新元素 130
7.1.1 使用$函数创建新元素 130
7.1.2 通过克隆已有元素生成新元素 132
7.1.3 使用DOMAPI创建新元素 133
7.2 添加子元素或后代元素 134
7.2.1 插入第一个子元素 136
7.2.2 把同一组元素插入到页面的不同位置 138
7.2.3 插入jQuery对象 139
7.2.4 使用回调函数动态插入子元素 140
7.3 封装(包裹)元素 141
7.3.1 把多个元素封装到一个元素之中 143
7.3.2 封装元素的内容 145
7.3.3 使用回调函数封装元素 146
7.4 插入兄弟元素 147
7.4.1 把jQuery对象中的元素插入为兄弟元素 148
7.4.2 使用回调函数动态插入兄弟元素 149
7.5 替换元素 150
7.6 删除元素 152
7.6.1 分离元素 153
7.6.2 清空元素 154
7.6.3 删除元素的父元素 155
7.7 小结 156
第8章 处理元素 157
8.1 处理元素字面属性和元素对象定义属性 158
8.1.1 设置属性值 160
8.1.2 一次设置多个属性 161
8.1.3 动态设置属性值 161
8.1.4 删除属性 162
8.1.5 使用prop方法 163
8.2 处理class属性 164
8.2.1 使用函数动态添加或删除class 165
8.2.2 切换class 167
8.2.3 切换多个class 169
8.2.4 切换全部的class 170
8.2.5 单方向切换class 171
8.2.6 动态切换class 172
8.3 处理CSS样式 174
8.3.1 获取并设置单个CSS值 174
8.3.2 获取多个CSS属性 175
8.3.3 一次设置多个CSS样式属性 176
8.3.4 以相对值设置样式属性 177
8.3.5 使用回调函数设置样式属性 177
8.3.6 针对具体属性的CSS便捷方法 178
8.4 处理元素内容 180
8.4.1 设置元素内容 181
8.4.2 使用回调函数设置元素内容 181
8.5 处理表单元素 182
8.5.1 设置表单元素的值 183
8.5.2 使用回调函数设置表单元素的值 184
8.6 为元素关联数据 184
8.7 小结 186
第9章 事件 187
9.1 事件处理 188
9.1.1 用一个函数处理多种事件 190
9.1.2 为事件处理函数提供数据 191
9.1.3 阻止事件的默认行为 192
9.1.4 撤销事件处理函数 193
9.1.5 仅执行一次事件处理函数 195
9.2 动态绑定事件处理函数 196
9.3 人工调用事件处理函数 200
9.3.1 使用Event对象 201
9.3.2 triggerHandler方法 202
9.4 事件快捷方法 203
9.4.1 document对象事件快捷方法 204
9.4.2 浏览器事件快捷方法 205
9.4.3 鼠标事件快捷方法 205
9.4.4 表单事件快捷方法 206
9.4.5 键盘事件快捷方法 206
9.5 小结 207
第10章 jQuery特效 208
10.1 基础特效 209
10.1.1 切换元素的显示状态 212
10.1.2 单向变换 212
10.1.3 以动画方式改变元素的显示状态 213
10.1.4 使用动画回调函数 215
10.1.5 创建循环动画 217
10.2 滑动特效 219
10.3 淡入淡出特效 220
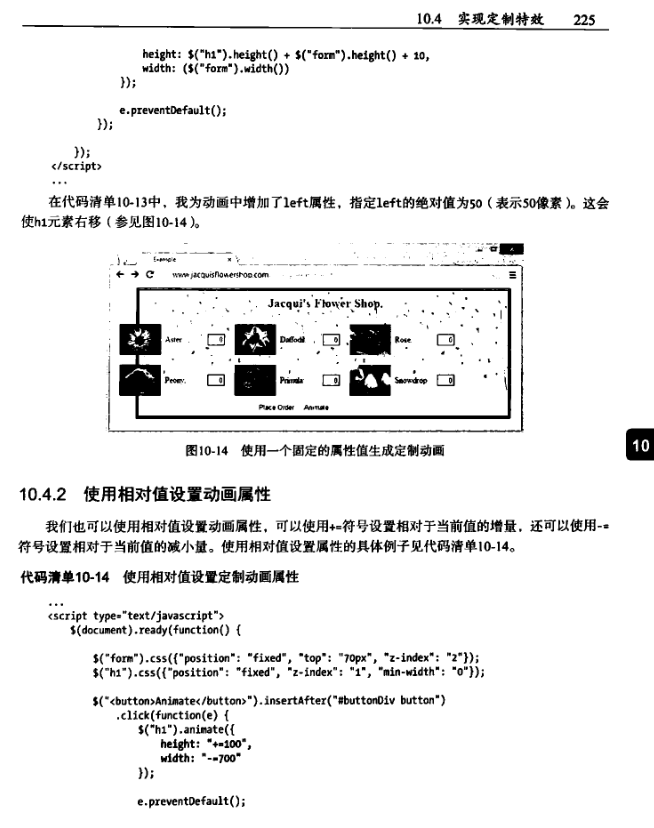
10.4 实现定制特效 223
10.4.1 使用绝对值设置动画属性 224
10.4.2 使用相对值设置动画属性 225
10.5 创建并管理动画队列 226
10.5.1 显示动画队列中的内容 227
10.5.2 停止当前动画并清理动画队列 228
10.5.3 在动画队列中插入延时 232
10.5.4 在动画队列中插入自定义函数 232
10.6 启用或者禁用动画特效 234
10.7 小结 234
第11章 重构示例页面:第一部分 235
11.1 回顾示例文档 235
11.2 添加更多的花卉产品 237
11.3 添加翻页按钮 238
11.4 处理提交按钮 240
11.5 实现翻页事件处理函数 242
11.6 计算订购产品总数 244
11.7 禁用JavaScript 246
11.8 小结 247
第12章 数据模板 248
12.1 模板解决什么问题 249
12.2 使用模板库 249
12.3 第一个数据模板示例 251
12.3.1 定义数据 252
12.3.2 定义模板 253
12.3.3 使用模板 254
12.4 模板逻辑 257
12.4.1 依据条件生成内容 257
12.4.2 遍历数组和对象属性 259
12.4.3 改变数据上下文 261
12.5 自定义助手指令 265
12.5.1 编写条件助手指令 266
12.5.2 返回更复杂的内容 268
12.5.3 在助手指令处理函数中使用可选参数 269
12.5.4 自定义模板属性 271
12.6 小结 272
第13章 处理表单 273
13.1 准备Node.js服务器 274
13.2 回顾表单事件方法 277
13.2.1 处理表单焦点 277
13.2.2 处理值的变化 279
13.2.3 处理表单提交 280
13.3 验证表单数据 282
13.3.1 插件内建的检查功能 286
13.3.2 指定错误提示信息 294
13.3.3 自定义检查 299
13.3.4 定制错误提示的显示格式 302
13.3.5 使用问题摘要 304
13.4 小结 309
第14章 Ajax:第一部分 310
14.1 Ajax快捷方法 310
14.1.1 发起AjaxGET请求 311
14.1.2 AjaxPOST请求 318
14.1.3 指定数据类型 325
14.2 避免最常见的Ajax陷阱 327
14.3 处理特定任务的快捷方法 328
14.3.1 获取HTML片段 328
14.3.2 获取并执行脚本 330
14.3.3 获取JSON数据 332
14.4 AjaxForms插件 334
14.5 小结 336
第15章 Ajax:第二部分 337
15.1 使用底层API发起简单的Ajax请求 338
15.2 理解jqXHR对象 339
15.3 设置请求URL 341
15.4 发起POST请求 341
15.5 Ajax事件 343
15.5.1 处理成功完成的请求 343
15.5.2 处理失败的请求 344
15.5.3 处理已经完成的请求 346
15.5.4 在请求发出之前配置请求 347
15.5.5 为同一事件指定多个处理函数 348
15.5.6 设置事件上下文对象 349
15.6 全局Ajax事件方法 350
15.7 为Ajax请求配置基础选项 352
15.7.1 设置请求超时选项和报头 353
15.7.2 发送JSON数据到服务器 354
15.8 高级配置选项 355
15.8.1 发起同步请求 355
15.8.2 忽略重复(未修改过的)数据 356
15.8.3 处理statusCode 357
15.8.4 整理响应数据 359
15.8.5 控制数据格式转换 360
15.9 设置及过滤Ajax请求 361
15.9.1 定义默认选项 361
15.9.2 过滤请求 362
15.10 小结 363
第16章 重构示例页面:第二部分 364
16.1 重温重构示例 364
16.2 更新Node.js脚本 367
16.3 为Ajax做准备 369
16.4 处理产品数据来源 371
16.5 添加表单验证 374
16.6 使用Ajax提交表单数据 380
16.7 处理服务器响应 387
16.7.1 添加新表单 393
16.7.2 完成Ajax请求 394
16.7.3 处理数据 395
16.8 小结 397
第17章 安装jQueryUI 398
17.1 获取jQueryUI 398
17.1.1 选定一个主题 398
17.1.2 生成jQueryUI定制下载版本 400
17.2 安装jQueryUI开发版 401
17.3 把jQueryUI部署到生产环境 402
17.4 小结 403
第18章 按钮、进度条与滑动条组件 404
18.1 jQueryUI按钮 405
18.1.1 配置按钮组件 407
18.1.2 在按钮上使用jQueryUI图标 409
18.1.3 在按钮上使用自定义图片 410
18.1.4 button方法 411
18.1.5 按钮事件 414
18.2 创建不同类型的按钮 415
18.2.1 切换按钮 416
18.2.2 按钮组 417
18.3 jQueryUI进度条 419
18.3.1 创建进度条 419
18.3.2 创建模糊进度 420
18.3.3 进度条方法 421
18.3.4 进度条事件 423
18.4 jQueryUI滑动条组件 425
18.4.1 配置滑动条 426
18.4.2 滑动条组件方法 431
18.4.3 滑动条组件事件 433
18.5 小结 434
第19章 自动完成和折叠菜单组件 435
19.1 jQueryUI自动完成组件 436
19.1.1 让输入框支持自动完成 436
19.1.2 配置自动完成组件 438
19.1.3 自动完成组件方法 446
19.1.4 自动完成组件事件 449
19.2 jQueryUI折叠菜单组件 452
19.2.1 创建折叠菜单 452
19.2.2 配置折叠菜单组件 455
19.2.3 折叠菜单方法 463
19.2.4 折叠菜单组件事件 463
19.3 小结 465
第20章 标签组件 466
20.1 创建标签 467
20.2 使用Ajax获取标签内容 469
20.3 配置标签组件 471
20.3.1 选取活跃标签 471
20.3.2 禁用某些标签 473
20.3.3 改变激活标签的事件 474
20.3.4 可折叠的标签 475
20.4 标签组件方法 476
20.4.1 增加或者删除标签 477
20.4.2 触发标签的Ajax请求 478
20.5 标签组件事件 479
20.5.1 拦截Ajax请求 480
20.5.2 修改远程标签的数据 481
20.5.3 用标签显示表单 482
20.6 小结 489
第21章 日期拾取器组件 490
21.1 生成日期拾取器 491
21.2 配置日期拾取器 493
21.2.1 基本设置 493
21.2.2 管理日期选择范围 498
21.2.3 设置日期拾取器的外观 504
21.3 日期拾取器方法 508
21.3.1 使用脚本获取和设置日期 508
21.3.2 使用脚本控制弹出式日期拾取器的显示和隐藏 510
21.4 日期拾取器事件 511
21.4.1 响应月份或年份的变更 511
21.4.2 响应关闭弹出式日期拾取器事件 513
21.5 本地化日期拾取器 514
21.6 小结 515
第22章 对话框组件和微调控制组件 516
22.1 jQueryUI对话框组件 517
22.1.1 创建对话框 517
22.1.2 配置对话框 519
22.1.3 对话框组件方法 529
22.1.4 对话框组件事件 531
22.2 jQueryUI微调控制组件 533
22.2.1 在HTML5input元素上应用微调控制组件 534
22.2.2 配置微调控制组件 536
22.2.3 微调控制组件方法 542
22.2.4 微调控制组件事件 544
22.3 小结 544
第23章 菜单组件和提示说明组件 545
23.1 jQueryUI菜单组件 545
23.1.1 创建菜单 546
23.1.2 配置菜单组件 549
23.1.3 菜单组件的方法 554
23.1.4 菜单组件事件 554
23.2 jQueryUI提示说明组件 556
23.2.1 创建提示说明组件 557
23.2.2 配置提示说明组件 559
23.2.3 提示说明组件的方法 568
23.2.4 提示说明组件事件 569
23.3 小结 571
第24章 使用拖放 572
24.1 创建拖曳元素 573
24.1.1 配置拖曳组件 574
24.1.2 使用draggable方法 579
24.1.3 使用拖曳事件 579
24.2 使用接收组件 580
24.2.1 高亮接收元素 582
24.2.2 处理遮盖元素 583
24.2.3 配置接收组件 584
24.2.4 使用droppable方法 589
24.3 优化拖放功能 589
24.3.1 scope选项 590
24.3.2 使用辅助元素 591
24.3.3 “吸附”到元素边界 594
24.4 小结 596
第25章 其他组件 597
25.1 使用sortable组件 597
25.1.1 获取排序之后的新顺序 599
25.1.2 配置sortable组件 600
25.1.3 使用sortable方法 606
25.1.4 sortable事件 608
25.2 selectable组件 609
25.2.1 配置selectable组件 611
25.2.2 使用selectable方法 612
25.2.3 selectable组件事件 612
25.3 resizable组件 613
25.4 小结 617
第26章 重构示例页面:第三部分 618
26.1 回顾重构示例 618
26.2 展示商品 619
26.3 添加购物车 621
26.3.1 增加一个div元素包住折叠菜单 623
26.3.2 添加表格 623
26.3.3 输入值变更 624
26.4 装饰:应用主题样式 627
26.4.1 为更多元素应用框架样式 628
26.4.2 为表格增加圆角效果 629
26.5 生成jQueryUI按钮 631
26.6 添加完成购买对话框 634
26.7 处理下单按钮的单击事件 637
26.8 完成订单 640
26.9 小结 642
第27章 jQueryMobile入门 643
27.1 安装jQueryMobile 643
27.1.1 下载jQueryMobile 643
27.1.2 安装jQueryMobile 644
27.2 jQueryMobile工作原理 645
27.2.1 自动增强技术 645
27.2.2 视口 647
27.2.3 jQueryMobile事件 649
27.2.4 响应设备手持方向的变化 656
27.3 处理移动设备 659
27.3.1 在移动开发时应该避免的两大“陷阱” 659
27.3.2 避免错误的假设 660
27.3.3 避免不切实际的仿真和测试 661
27.3.4 移动浏览器仿真器 663
27.4 小结 664
第28章 页、主题及布局 665
28.1 什么是jQueryMobile页 665
28.1.1 为一个页添加页头和页脚 666
28.1.2 在页面文件中添加页 668
28.1.3 链接其他页面文件 672
28.2 使用脚本控制jQueryMobile页 678
28.2.1 改变当前页 678
28.2.2 当前页是哪个 683
28.2.3 后台载入页 685
28.3 与页相关的事件 686
28.3.1 页面初始化事件 687
28.3.2 页面加载事件 687
28.3.3 响应页面切换 688
28.4 使用jQueryMobile主题 689
28.5 创建网格布局 692
28.6 小结 694
第29章 对话框与弹窗组件 695
29.1 jQueryMobile对话框组件 695
29.1.1 创建对话框组件 695
29.1.2 配置对话框组件 701
29.1.3 对话框组件方法 704
29.1.4 对话框组件事件 705
29.2 jQueryMobile弹窗组件 705
29.2.1 创建弹窗 705
29.2.2 配置弹窗 706
29.2.3 弹窗组件的方法 712
29.2.4 弹窗组件事件 714
29.3 小结 715
第30章 按钮和折叠块组件 716
30.1 jQueryMobile按钮 716
30.1.1 生成按钮 717
30.1.2 配置jQueryMobile按钮组件 720
30.1.3 按钮组件的方法 723
30.1.4 按钮事件 725
30.2 jQueryMobile导航栏组件 726
30.2.1 配置jQueryMobile导航栏组件 727
30.2.2 导航栏组件支持的方法和事件 728
30.3 折叠块组件 729
30.3.1 生成折叠块 729
30.3.2 配置jQueryMobile折叠块组件 730
30.3.3 折叠块组件的方法 731
30.3.4 折叠块事件 731
30.4 jQueryMobile折叠菜单 733
30.4.1 配置折叠菜单 734
30.4.2 折叠菜单的方法 734
30.4.3 折叠菜单事件 734
30.5 小结 734
第31章 jQueryMobile表单 735
31.1 创建表单元素组件 736
31.2 文本输入组件 738
31.2.1 配置文本输入组件 738
31.2.2 文本输入组件方法 739
31.2.3 文本输入组件事件 740
31.3 滑动选择器组件和范围选择器组件 741
31.3.1 配置滑动选择器组件和范围选择器组件 743
31.3.2 滑动选择器与范围选择器支持的方法 744
31.3.3 滑动选择器事件 745
31.3.4 范围选择器组件事件 746
31.4 选择菜单组件 747
31.4.1 配置选择菜单组件 749
31.4.2 选择菜单组件的方法 752
31.4.3 选择菜单组件事件 753
31.5 轻触开关组件 753
31.6 复选框和单选钮组件 754
31.6.1 创建复选框 755
31.6.2 创建并格式化单选钮 758
31.6.3 配置复选框和单选钮组件 760
31.6.4 复选框和单选钮组件方法 760
31.6.5 复选框和单选钮组件事件 760
31.7 小结 760
第32章 列表组件与面板组件 761
32.1 列表组件 761
32.1.1 配置列表组件 764
32.1.2 列表组件方法 775
32.1.3 列表组件事件 775
32.2 面板组件 775
32.2.1 配置面板组件 776
32.2.2 面板组件方法 780
32.2.3 面板组件事件 780
32.3 小结 781
第33章 重构移动版示例:第四部分 782
33.1 从基础开始 782
33.2 用程序添加花卉产品 784
33.3 生成购物车 790
33.3.1 增加修改数量功能 794
33.3.2 在商品详情页添加购买按钮 798
33.4 实现支付 801
33.5 小结 805
第34章 jQuery实用方法 806
34.1 再访队列:使用常规队列 806
34.2 数组实用方法 810
34.2.1 使用grep方法 810
34.2.2 使用inArray方法 811
34.2.3 使用map方法 812
34.2.4 使用merge方法 813
34.2.5 使用unique方法 813
34.3 数据类型实用方法 814
34.4 数据有关实用方法 816
34.4.1 序列化表单数据 816
34.4.2 解析数据 817
34.4.3 去除字符串首尾空白 818
34.5 其他实用方法 818
34.6 小结 819
第35章 jQueryUI特效及CSS框架 820
35.1 使用jQueryUI特效 820
35.1.1 让颜色变化支持动画 820
35.1.2 让切换类样式支持动画 822
35.1.3 jQueryUI动画 825
35.2 使用jQueryUICSS框架 827
35.2.1 组件容器样式 827
35.2.2 圆角样式 829
35.2.3 交互状态样式 830
35.2.4 提示信息样式 831
35.3 小结 834
第36章 延迟对象 835
36.1 延迟对象第一例 836
36.2 其他回调 843
36.2.1 通知延迟对象任务失败 844
36.2.2 覆盖两个出口(任务成功和任务失败) 846
36.2.3 与出口无关的回调函数 847
36.3 使用多个回调函数 849
36.4 利用多个延迟对象的出口 851
36.5 提供进度信息 853
36.6 获取延迟对象的状态 856
36.7 Ajax延迟对象 858
36.8 小结 860
精通Jquery(中文第二版)内容截图




- PC官方版
- 安卓官方手机版
- IOS官方手机版
















 DJI 大疆飞行模拟1.4官方版
DJI 大疆飞行模拟1.4官方版
 联想一键禁止驱动更新工具2.26.1 中文绿色版
联想一键禁止驱动更新工具2.26.1 中文绿色版
 关闭硬盘盒自动休眠软件附教程
关闭硬盘盒自动休眠软件附教程
 ELM327驱动1.0 官方版
ELM327驱动1.0 官方版
 沃仕达IP Camera CGI应用指南
沃仕达IP Camera CGI应用指南
 PowerPCB电路设计实用教程pdf电子版
PowerPCB电路设计实用教程pdf电子版
 PowerPCB高速电子电路设计与应用pdf高清电子版
PowerPCB高速电子电路设计与应用pdf高清电子版
 电路及电工技术基础pdf高清电子版
电路及电工技术基础pdf高清电子版
 硬盘坏道修复教程doc 免费版
硬盘坏道修复教程doc 免费版
 Revit MEP入门教程官方版doc 最新版
Revit MEP入门教程官方版doc 最新版
 新编电脑组装与硬件维修从入门到精通pdf 高清免费版
新编电脑组装与硬件维修从入门到精通pdf 高清免费版
 硬件系统工程师宝典pdf免费电子版
硬件系统工程师宝典pdf免费电子版
 xbox one手柄连接电脑教程doc完整免费版
xbox one手柄连接电脑教程doc完整免费版
 硬件工程师入门教程pdf高清免费下载
硬件工程师入门教程pdf高清免费下载
 Hyper-v虚拟机如何访问USB设备doc完整版
Hyper-v虚拟机如何访问USB设备doc完整版
 电脑主板跳线的接法详解doc最新免费版
电脑主板跳线的接法详解doc最新免费版
 线性稳压器基础知识pdf完整版
线性稳压器基础知识pdf完整版
 ModelSim简明使用教程pdf版
ModelSim简明使用教程pdf版
 数字电子技术基础教程(阎石第5版)pdf版
数字电子技术基础教程(阎石第5版)pdf版
 电路第五版邱关源pdf高清免费版
电路第五版邱关源pdf高清免费版
 计算机组成与设计硬件软件接口第五版pdf附答案完整版
计算机组成与设计硬件软件接口第五版pdf附答案完整版
 金融炼金术(原版)pdf格式【中文完整版】
金融炼金术(原版)pdf格式【中文完整版】
 深入PHP面向对象模式与实践(中文第三版)pdf高清扫描版【完整版】
深入PHP面向对象模式与实践(中文第三版)pdf高清扫描版【完整版】
 HADOOP实战(中文第二版)pdf清晰完整电子版
HADOOP实战(中文第二版)pdf清晰完整电子版
 大数据时代 生活工作与思维的大变革pdf中文完整版免费下载
大数据时代 生活工作与思维的大变革pdf中文完整版免费下载
 U盘装系统(优盘安装操作系统)图解教程 PDFpdf完整高清版【附源代码】免费下载
U盘装系统(优盘安装操作系统)图解教程 PDFpdf完整高清版【附源代码】免费下载
 机械设计手册第五版电子版pdf高清免费版
机械设计手册第五版电子版pdf高清免费版
 证券分析第六版pdf格式高清免费版【完整版】
证券分析第六版pdf格式高清免费版【完整版】
 疯狂java讲义(第3版)pdf (中文版)电子版
疯狂java讲义(第3版)pdf (中文版)电子版





 明朝那些事儿无删减txt全集下载
明朝那些事儿无删减txt全集下载 JGJ145-2013混凝土结构后锚固技术规程pdf完
JGJ145-2013混凝土结构后锚固技术规程pdf完 公路养护安全作业规程JTG H30—2015pdf高清
公路养护安全作业规程JTG H30—2015pdf高清 课程表空白表格【免费下载版】
课程表空白表格【免费下载版】 装配式混凝土结构技术规程JGJ1-2014pdf电子
装配式混凝土结构技术规程JGJ1-2014pdf电子 混凝土强度检验评定标准GB/T50107-2010电子
混凝土强度检验评定标准GB/T50107-2010电子 标准视力表高清大图(A4打印版视力表)bmp格式
标准视力表高清大图(A4打印版视力表)bmp格式 普通混凝土配合比设计规程JGJ/55-2011pdf电
普通混凝土配合比设计规程JGJ/55-2011pdf电 热交换器GB/T151-2014pdf电子完整高清版免费
热交换器GB/T151-2014pdf电子完整高清版免费 钢筋焊接及验收规程JGJ18-2012pdf扫描高清版
钢筋焊接及验收规程JGJ18-2012pdf扫描高清版