关于响应式Web设计:HTML5和CSS3实战这本书,小编看到不少读者这样评价——前半部分讲解responsive design,后面都是一些对html5、css3功能的罗列,没总结学习过的同学可以读一下,实际5~8章是可以略过,直接跳到最后一章吧!——其实不用这么绝对嘛!因为还有另外一拨读者表示——前半段介绍RWD得蛮好的,后面有点凑了,讲CSS3和HTML5新特性,比较离谱的还分析HTML5 表单的新属性。——好了,言归正传,本节内容东坡小编为大家整理带来的是一份pdf格式高清完整版无水印响应式web设计电子书,以下是相关介绍,希望对大家有所帮助!
响应式web设计电子书目录
第1章 HTML5、CSS3及响应式设计入门 1
1.1 为什么智能手机很重要(而老版的IE不再重要) 2
1.2 响应式设计一定是最佳选择吗 3
1.3 响应式网页设计的定义 3
1.4 为什么要在响应式设计上停滞不前 4
1.5 响应式网页设计示例 4
1.5.1 下载视口调试工具 4
1.5.2 在线创意源泉 11
1.6 为什么HTML5很优秀 12
1.6.1 省时省力 12
1.6.2 新增了语义化标签元素 13
1.7 CSS3为响应式设计和更多创新奠定了基础 13
1.7.1 底线:CSS3不破坏任何东西 14
1.7.2 CSS3如何解决日常设计问题 14
1.8 看呐,不用图片 17
1.9 HTML5和CSS3现在就能用吗 20
1.10 响应式网页设计不是灵丹妙药 20
1.11 引导客户:网站不必在所有浏览器中表现一致 21
1.12 小结 22
第2章 媒体查询:支持不同的视口 23
2.1 现在就能使用媒体查询 23
2.2 为什么响应式设计需要媒体查询 24
2.2.1 媒体查询语法 24
2.2.2 媒体查询能检测那些特性 26
2.2.3 用媒体查询改造我们的设计 27
2.2.4 加载媒体查询的最佳方法 27
2.3 我们的第一个响应式设计 27
2.3.1 我们的设计是固定宽度的,不要惊讶 28
2.3.2 响应式设计中要保证图片尽可能精简 32
2.3.3 小视口下的内容剪切 33
2.4 阻止移动浏览器自动调整页面大小 34
2.5 针对不同视口宽度修正设计 37
2.6 响应式设计中内容始终优先 38
2.7 媒体查询只是必要条件之一 42
2.8 小结 42
第3章 拥抱流式布局 43
3.1 固定布局经不起未来考验 43
3.2 为什么响应式设计需要百分比布局 44
3.3 将网页从固定布局修改为百分比布局 44
3.3.1 需要牢记的公式 45
3.3.2 设置百分比元素的上下文 47
3.3.3 必须时刻牢记上下文 52
3.4 用em替换px 54
3.5 弹性图片 56
3.5.1 让图片随视口缩放 56
3.5.2 为特定图片指定特定规则 58
3.5.3 给弹性图片设置阈值 59
3.5.4 超级全能的max-width属性 61
3.6 为不同的屏幕尺寸提供不同的图片 61
3.7 流动网格布局和媒体查询的默契配合 66
3.8 CSS网格系统 66
3.9 小结 72
第4章 响应式设计中的HTML5 73
4.1 HTML5的哪些部分现在就能用 73
4.1.1 大多数网站可以用HTML5编写 74
4.1.2 腻子脚本和Modernizr 74
4.2 如何编写HTML5网页 75
4.2.1 HTML5的精简之道 76
4.2.2 HTML5标签的合理写法 76
4.2.3 伟大的<a>标签万岁 77
4.2.4 HTML的废弃零件 77
4.3 HTML5的全新语义化元素 78
4.3.1 <section> 78
4.3.2 <nav> 79
4.3.3 <article> 79
4.3.4 <aside> 79
4.3.5 <hgroup> 79
4.3.6 <header> 81
4.3.7 <footer> 81
4.3.8 <address> 81
4.4 HTML5结构元素的实际用法 81
4.5 HTML5的文本级语义元素 87
4.5.1 <b> 88
4.5.2 <em> 88
4.5.3 <i> 88
4.5.4 在页面中应用文本层语义元素 88
4.6 遵循WAI-ARIA实现无障碍站点 90
4.7 在HTML5中嵌入媒体 93
4.8 用HTML5的方法为页面添加视频或音频 93
4.8.1 提供备用的媒体源文件 95
4.8.2 针对老版本浏览器的备用方案 95
4.8.3 和标签的用法基本一致 96
4.9 响应式视频 96
4.10 离线Web应用 99
4.10.1 离线Web应用概述 99
4.10.2 让网页可离线使用 99
4.10.3 理解manifest文件 100
4.10.4 页面被自动加载到离线缓存 101
4.10.5 版本注释的用途 101
4.10.6 离线访问网站 101
4.10.7 离线Web应用的故障诊断 102
4.11 小结 103
第5章 CSS3:选择器、字体和颜色模式 104
5.1 CSS3给前端开发人员带来了什么 104
5.1.1 Internet Explorer 6到8对CSS3的支持 105
5.1.2 使用CSS3设计和开发页面 105
5.2 CSS规则解析 105
5.3 私有前缀及其用法 106
5.4 快速而有效的CSS技巧 108
5.4.1 CSS3多栏布局 108
5.4.2 文字换行 110
5.5 CSS3的新增选择器及其用法 111
5.5.1 CSS3属性选择器 111
5.5.2 CSS3结构伪类 113
5.5.3 对伪元素的修正 122
5.6 自定义网页字体 123
5.6.1 @font-face规则 124
5.6.2 使用@font-face嵌入网页字体 124
5.7 帮帮我,标题模糊怎么办 127
5.8 新的CSS3颜色格式和透明度 129
5.8.1 RGB颜色 130
5.8.2 HSL颜色 131
5.8.3 针对IE6、IE7和IE8提供备用颜色值 132
5.8.4 透明通道 132
5.9 小结 134
第6章 用CSS3创造令人惊艳的美 135
6.1 文字阴影 136
6.1.1 HEX、HSL或RGB颜色都可以 136
6.1.2 px、em或rem都行 136
6.1.3 取消文字阴影 138
6.1.4 制作浮雕文字阴影效果 139
6.1.5 多重文字阴影 140
6.2 盒阴影 140
6.2.1 内阴影 141
6.2.2 多重阴影 142
6.3 背景渐变 143
6.3.1 线性背景渐变 144
6.3.2 径向背景渐变 147
6.3.3 重复渐变 149
6.4 背景渐变图案 151
6.5 CSS3的响应性 153
6.6 组合使用CSS3属性 155
6.7 多重背景图片 159
6.7.1 背景图片大小 161
6.7.2 背景图片位置 161
6.7.3 背景属性的缩写语法 161
6.8 更多CSS特性 162
6.9 可缩放图标:响应式设计中的完美选择 162
6.10 小结 163
第7章 CSS3过渡、变形和动画 164
7.1 什么是CSS3过渡以及如何使用它 164
7.1.1 过渡相关的属性 166
7.1.2 响应式网站中的有趣过渡 168
7.2 CSS3的2D变形 169
7.3 尝试CSS3的3D变形 174
7.3.1 分析3D变形效果 176
7.3.2 3D变形尚未成熟 178
7.4 CSS3动画效果 179
7.5 小结 185
第8章 用HTML5和CSS3征服表单 186
8.1 HTML5表单 186
8.1.1 理解HTML5表单中的元素 188
8.1.2 placeholder 189
8.1.3 required 189
8.1.4 autofocus 190
8.1.5 autocomplete 191
8.1.6 list(及对应的datalist元素) 191
8.1.7 HTML5的新输入类型 192
8.1.8 日期和时间输入类型 198
8.2 如何给不支持新特性的浏览器打补丁 203
8.3 使用CSS3美化HTML5表单 204
8.4 小结 210
第9章 解决跨浏览器问题 211
9.1 渐进增强与优雅降级 215
9.2 该不该修复老版本IE 216
9.2.1 统计数据(再看看世界的变化) 216
9.2.2 个人选择 216
9.3 前端的瑞士军刀:Modernizr 217
9.3.1 使用Modernizr辅助修正样式问题 219
9.3.2 使用Modernizr让老版本IE支持HTML5元素 221
9.3.3 给IE6、7、8追加min/max媒体查询功能 222
9.3.4 使用Modernizr按需加载资源 223
9.4 必要时将导航链接转换为下拉菜单 225
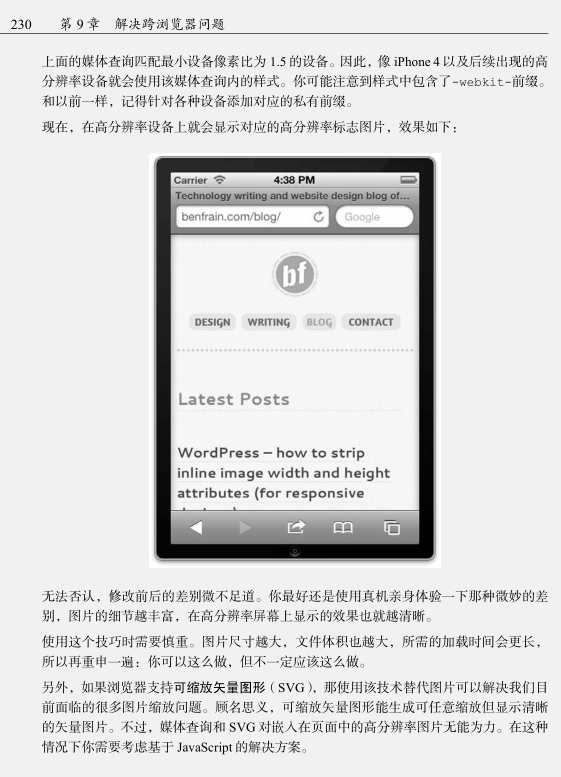
9.5 高分辨率设备(未来趋势) 228
9.6 小结 231
响应式web设计电子书简介
本书堪称学习响应式Web设计的难得佳作。它不仅全面、细致、图文并茂地介绍了响应式设计相关的技术,比如媒体查询、流式布局、弹性媒体和弹性字体等,还把近几年来Web设计领域公认的最佳设计理念有机地融入到了实例当中,比如移动先行(Mobile First)、渐进增强、平稳退化、无障碍设计等。
响应式web设计电子书内容截图





- PC官方版
- 安卓官方手机版
- IOS官方手机版

















 下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  DJI 大疆飞行模拟1.4官方版
DJI 大疆飞行模拟1.4官方版
 联想一键禁止驱动更新工具2.26.1 中文绿色版
联想一键禁止驱动更新工具2.26.1 中文绿色版
 关闭硬盘盒自动休眠软件附教程
关闭硬盘盒自动休眠软件附教程
 ELM327驱动1.0 官方版
ELM327驱动1.0 官方版
 沃仕达IP Camera CGI应用指南
沃仕达IP Camera CGI应用指南
 PowerPCB电路设计实用教程pdf电子版
PowerPCB电路设计实用教程pdf电子版
 PowerPCB高速电子电路设计与应用pdf高清电子版
PowerPCB高速电子电路设计与应用pdf高清电子版
 电路及电工技术基础pdf高清电子版
电路及电工技术基础pdf高清电子版
 硬盘坏道修复教程doc 免费版
硬盘坏道修复教程doc 免费版
 Revit MEP入门教程官方版doc 最新版
Revit MEP入门教程官方版doc 最新版
 新编电脑组装与硬件维修从入门到精通pdf 高清免费版
新编电脑组装与硬件维修从入门到精通pdf 高清免费版
 硬件系统工程师宝典pdf免费电子版
硬件系统工程师宝典pdf免费电子版
 xbox one手柄连接电脑教程doc完整免费版
xbox one手柄连接电脑教程doc完整免费版
 硬件工程师入门教程pdf高清免费下载
硬件工程师入门教程pdf高清免费下载
 Hyper-v虚拟机如何访问USB设备doc完整版
Hyper-v虚拟机如何访问USB设备doc完整版
 电脑主板跳线的接法详解doc最新免费版
电脑主板跳线的接法详解doc最新免费版
 线性稳压器基础知识pdf完整版
线性稳压器基础知识pdf完整版
 ModelSim简明使用教程pdf版
ModelSim简明使用教程pdf版
 数字电子技术基础教程(阎石第5版)pdf版
数字电子技术基础教程(阎石第5版)pdf版
 电路第五版邱关源pdf高清免费版
电路第五版邱关源pdf高清免费版
 计算机组成与设计硬件软件接口第五版pdf附答案完整版
计算机组成与设计硬件软件接口第五版pdf附答案完整版
 金融炼金术(原版)pdf格式【中文完整版】
金融炼金术(原版)pdf格式【中文完整版】
 深入PHP面向对象模式与实践(中文第三版)pdf高清扫描版【完整版】
深入PHP面向对象模式与实践(中文第三版)pdf高清扫描版【完整版】
 HADOOP实战(中文第二版)pdf清晰完整电子版
HADOOP实战(中文第二版)pdf清晰完整电子版
 大数据时代 生活工作与思维的大变革pdf中文完整版免费下载
大数据时代 生活工作与思维的大变革pdf中文完整版免费下载
 U盘装系统(优盘安装操作系统)图解教程 PDFpdf完整高清版【附源代码】免费下载
U盘装系统(优盘安装操作系统)图解教程 PDFpdf完整高清版【附源代码】免费下载
 机械设计手册第五版电子版pdf高清免费版
机械设计手册第五版电子版pdf高清免费版
 证券分析第六版pdf格式高清免费版【完整版】
证券分析第六版pdf格式高清免费版【完整版】
 疯狂java讲义(第3版)pdf (中文版)电子版
疯狂java讲义(第3版)pdf (中文版)电子版





 明朝那些事儿无删减txt全集下载
明朝那些事儿无删减txt全集下载 JGJ145-2013混凝土结构后锚固技术规程pdf完
JGJ145-2013混凝土结构后锚固技术规程pdf完 公路养护安全作业规程JTG H30—2015pdf高清
公路养护安全作业规程JTG H30—2015pdf高清 课程表空白表格【免费下载版】
课程表空白表格【免费下载版】 装配式混凝土结构技术规程JGJ1-2014pdf电子
装配式混凝土结构技术规程JGJ1-2014pdf电子 混凝土强度检验评定标准GB/T50107-2010电子
混凝土强度检验评定标准GB/T50107-2010电子 标准视力表高清大图(A4打印版视力表)bmp格式
标准视力表高清大图(A4打印版视力表)bmp格式 普通混凝土配合比设计规程JGJ/55-2011pdf电
普通混凝土配合比设计规程JGJ/55-2011pdf电 热交换器GB/T151-2014pdf电子完整高清版免费
热交换器GB/T151-2014pdf电子完整高清版免费 钢筋焊接及验收规程JGJ18-2012pdf扫描高清版
钢筋焊接及验收规程JGJ18-2012pdf扫描高清版