html5 canvas游戏开发实战从认识html5和javascript的面向对象开始展开,全书共包括四大部分,在介绍每个游戏开发的过程时,都会包括游戏分析、开发过程、代码解析和小结等相关内容,以帮助读者了解每种类型游戏开发的详细步骤,让读者彻底掌握各种类型游戏的开发思想。
html5 canvas游戏开发实战目录
前 言
第一部分 准备工作篇
第1章 准备工作
1.1 HTML5介绍
1.1.1 什么是HTML5
1.1.2 HTML5的新特性
1.2 Canvas简介
1.2.1 Canvas标签的历史
1.2.2 Canvas的定义和用法
1.2.3 如何使用Canvas来绘图
1.2.4 Canvas的限制
1.3 开发与运行环境的准备
1.3.1 浏览器的支持
1.3.2 准备一个本地的服务器
1.4 开发工具的选择
1.5 测试与上传代码
1.6 JavaScript中的面向对象
1.6.1 类
1.6.2 静态类
1.6.3 继承
1.7 小结
第二部分 基础知识篇
第2章 Canvas基本功能
2.1 绘制基本图形
2.1.1 画线
2.1.2 画矩形
2.1.3 画圆
2.1.4 画圆角矩形
2.1.5 擦除Canvas画板
2.2 绘制复杂图形
2.2.1 画曲线
2.2.2 利用clip在指定区域绘图
2.2.3 绘制自定义图形
2.3 绘制文本
2.3.1 绘制文字
2.3.2 文字设置
2.3.3 文字的对齐方式
2.4 图片操作
2.4.1 利用drawImage绘制图片
2.4.2 利用getImageData和putImageData绘制图片
2.4.3 利用createImageData新建像素
2.5 小结
第3章 Canvas高级功能
3.1 变形
3.1.1 放大与缩小
3.1.2 平移
3.1.3 旋转
3.1.4 利用transform矩阵实现多样化的变形
3.2 图形的渲染
3.2.1 绘制颜色渐变效果的图形
3.2.2 颜色合成之globalCompositeOperation属性
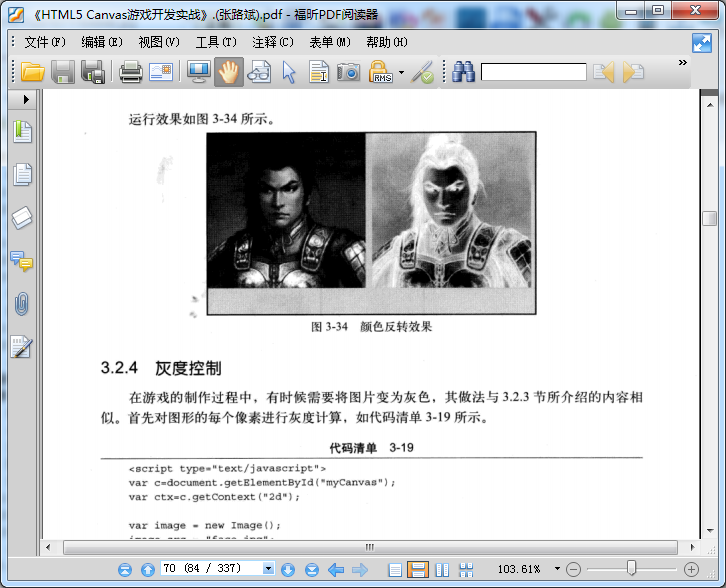
3.2.3 颜色反转
3.2.4 灰度控制
3.2.5 阴影效果
3.3 自定义画板
3.3.1 画板的建立
3.3.2 Canvas画布的导出功能
3.4 小结
第4章 lufylegend开源库件
4.1 lufylegend库件简介
4.1.1 工作原理
4.1.2 库件使用流程
4.2 图片的加载与显示
4.2.1 图片显示举例
4.2.2 LBitmapData对象
4.2.3 LBitmap对象
4.3 层的概念
4.4 使用LGraphics对象绘图
4.4.1 绘制矩形
4.4.2 绘制圆
4.4.3 绘制任意多边形
4.4.4 使用Canvas的原始绘图函数进行绘图
4.4.5 使用LSprite对象进行绘图
4.4.6 使用LGraphics对象绘制图片
4.5 文本
4.5.1 文本属性
4.5.2 输入框
4.6 事件
4.6.1 鼠标事件
4.6.2 循环事件
4.6.3 键盘事件
4.7 按钮
4.8 动画
4.9 小结
第三部分 开发实战篇
第5章 从简单做起-“石头剪子布”游戏
5.1 游戏分析
5.2 必要的JavaScript知识
5.2.1 随机数
5.2.2 条件分支
5.3 分层实现
5.4 各个层的基本功能
5.4.1 基本画面显示
5.4.2 结果层的显示
5.4.3 控制层的显示
5.5 出拳
5.6 结果判定
5.7 小结
第6章 开发“俄罗斯方块”游戏
6.1 游戏分析
6.2 必要的JavaScript知识
6.3 游戏标题画面显示
6.4 向游戏里添加方块
6.5 控制方块的移动
6.5.1 键盘事件
6.5.2 触屏事件
6.6 方块的消除和得分的显示
6.7 小结
第7章 开发“是男人就下一百层”游戏
7.1 游戏分析
7.2 游戏标题画面显示
7.3 读取图片与背景显示
7.4 添加一个静止的地板
7.5 添加游戏主角
7.5.1 让游戏主角出现在画面上
7.5.2 通过键盘事件来控制游戏主角的移动
7.5.3 通过触屏事件来控制游戏主角的移动
7.6 添加多种多样的地板
7.6.1 会消失的地板
7.6.2 带刺的地板
7.6.3 带有弹性的地板
7.6.4 向左和向右移动的地板
7.7 游戏数据的显示
7.8 游戏结束与重开
7.9 小结
第8章 开发射击类游戏
8.1 游戏分析
8.2 添加一架可控飞机
8.2.1 添加一个飞机类
8.2.2 可控飞机类
8.3 为飞机添加多样化的子弹
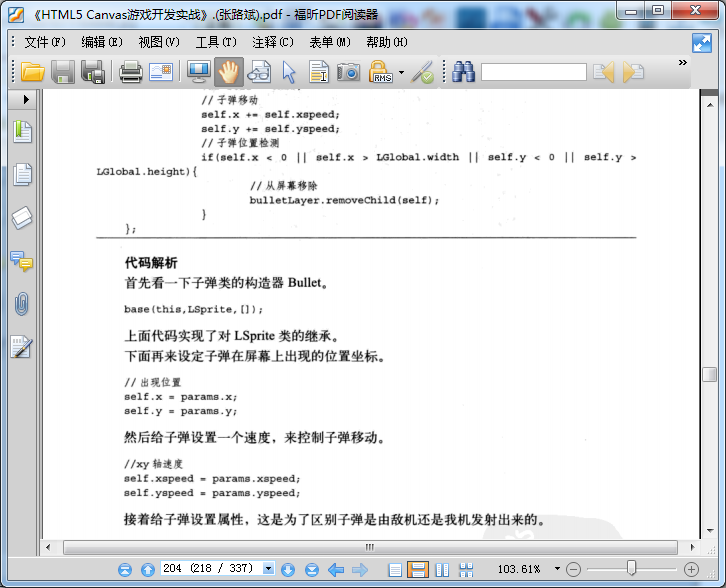
8.3.1 建立一个子弹类
8.3.2 单发子弹
8.3.3 多发子弹
8.3.4 环形子弹
8.3.5 反向子弹
8.4 添加敌机
8.4.1 建立一个敌机类
8.4.2 建立一个敌机Boss类
8.5 碰撞检测
8.5.1 飞机与子弹的碰撞
8.5.2 我机与敌机的碰撞
8.6 子弹的变更
8.6.1 建立一个弹药类
8.6.2 弹药与我机的碰撞
8.7 飞机生命值的显示
8.8 游戏胜利与失败判定
8.9 小结
第9章 开发物理游戏
9.1 Box2D简介
9.2 Box2dWeb在lufylegend库件中的使用
9.3 创建各种各样的物体
9.3.1 矩形物体
9.3.2 圆形物体
9.3.3 多边形物体
9.4 响应鼠标拖拽物体
9.5 关节(Joint)
9.5.1 距离关节(b2DistanceJointDef)
9.5.2 旋转关节(b2RevoluteJointDef)
9.5.3 滑轮关节(b2PulleyJointDef)
9.5.4 移动关节(b2PrismaticJoint)
9.5.5 齿轮关节(b2GearJoint)
9.5.6 悬挂关节(b2LineJoint)
9.5.7 焊接关节(b2WeldJoint)
9.5.8 鼠标关节(Mouse Joint)
9.6 力
9.7 碰撞检测
9.8 镜头移动
9.9 做一个简单的物理游戏
9.10 小结
第10章 开发网络游戏
10.1 HTTP通信
10.1.1 如何实现HTTP通信
10.1.2 HTTP通信的弊端
10.2 Socket通信
10.2.1 区分Socket通信和HTTP通信
10.2.2 服务器端
10.2.3 客户端
10.3 利用WebSocket实现简单的聊天室
10.4 做一款多人在线的坦克大战
10.4.1 服务器
10.4.2 客户端
10.5 小结
第四部分 技能提高篇
第11章 提高效率的分析
11.1 绘图时使用小数的影响
11.2 drawImage和putImageData的效率比较
11.3 区域更新和图片大小对绘图效率的影响
11.4 图片格式对绘图效率的影响
11.5 优化代码以提高整体效率
11.5.1 使用位运算
11.5.2 少用Math静态类
11.5.3 优化算法
11.6 小结
html5 canvas游戏开发实战节选























 下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  下载
下载  DJI 大疆飞行模拟1.4官方版
DJI 大疆飞行模拟1.4官方版
 关闭硬盘盒自动休眠软件附教程
关闭硬盘盒自动休眠软件附教程
 ELM327驱动1.0 官方版
ELM327驱动1.0 官方版
 PowerPCB电路设计实用教程pdf电子版
PowerPCB电路设计实用教程pdf电子版
 PowerPCB高速电子电路设计与应用pdf高清电子版
PowerPCB高速电子电路设计与应用pdf高清电子版
 电路及电工技术基础pdf高清电子版
电路及电工技术基础pdf高清电子版
 硬盘坏道修复教程doc 免费版
硬盘坏道修复教程doc 免费版
 Revit MEP入门教程官方版doc 最新版
Revit MEP入门教程官方版doc 最新版
 新编电脑组装与硬件维修从入门到精通pdf 高清免费版
新编电脑组装与硬件维修从入门到精通pdf 高清免费版
 硬件系统工程师宝典pdf免费电子版
硬件系统工程师宝典pdf免费电子版
 xbox one手柄连接电脑教程doc完整免费版
xbox one手柄连接电脑教程doc完整免费版
 硬件工程师入门教程pdf高清免费下载
硬件工程师入门教程pdf高清免费下载
 Hyper-v虚拟机如何访问USB设备doc完整版
Hyper-v虚拟机如何访问USB设备doc完整版
 电脑主板跳线的接法详解doc最新免费版
电脑主板跳线的接法详解doc最新免费版
 线性稳压器基础知识pdf完整版
线性稳压器基础知识pdf完整版
 ModelSim简明使用教程pdf版
ModelSim简明使用教程pdf版
 数字电子技术基础教程(阎石第5版)pdf版
数字电子技术基础教程(阎石第5版)pdf版
 笔记本硬件结构终极教程pdf免费版
笔记本硬件结构终极教程pdf免费版
 电路第五版邱关源pdf高清免费版
电路第五版邱关源pdf高清免费版
 计算机组成与设计硬件软件接口第五版pdf附答案完整版
计算机组成与设计硬件软件接口第五版pdf附答案完整版
 金融炼金术(原版)pdf格式【中文完整版】
金融炼金术(原版)pdf格式【中文完整版】
 深入PHP面向对象模式与实践(中文第三版)pdf高清扫描版【完整版】
深入PHP面向对象模式与实践(中文第三版)pdf高清扫描版【完整版】
 HADOOP实战(中文第二版)pdf清晰完整电子版
HADOOP实战(中文第二版)pdf清晰完整电子版
 大数据时代 生活工作与思维的大变革pdf中文完整版免费下载
大数据时代 生活工作与思维的大变革pdf中文完整版免费下载
 U盘装系统(优盘安装操作系统)图解教程 PDFpdf完整高清版【附源代码】免费下载
U盘装系统(优盘安装操作系统)图解教程 PDFpdf完整高清版【附源代码】免费下载
 机械设计手册第五版电子版pdf高清免费版
机械设计手册第五版电子版pdf高清免费版
 疯狂java讲义(第3版)pdf (中文版)电子版
疯狂java讲义(第3版)pdf (中文版)电子版





 168个photoshop超实用修图调色教学集合【视
168个photoshop超实用修图调色教学集合【视 常见易燃易爆物品列表最新整理版【word版】
常见易燃易爆物品列表最新整理版【word版】 LabVIEW入门教程pdf格式【清华版labview例程
LabVIEW入门教程pdf格式【清华版labview例程 中国105个城市特色菜介绍doc格式免费版【中
中国105个城市特色菜介绍doc格式免费版【中 办公软件学习教程wordppt打包下载
办公软件学习教程wordppt打包下载 端午节主题班会ppt免费版【端午节ppt课件】
端午节主题班会ppt免费版【端午节ppt课件】 物业小区消防培训内容免费版【消防培训资料
物业小区消防培训内容免费版【消防培训资料 交通安全宣传手册pdf格式免费版【可打印】
交通安全宣传手册pdf格式免费版【可打印】